
Gaya CSS3 untuk menetapkan jarak perkataan ialah "jarak perkataan: nilai jarak perkataan;"; atribut "jarak perkataan" digunakan untuk menambah atau mengurangkan ruang antara perkataan, supaya anda boleh menetapkan ruang antara jarak perkataan, nilai juga boleh ditetapkan kepada nilai negatif.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apabila membuat halaman web Bahasa Inggeris, kadangkala jika kita mahu perkataan dalam pengenalan bahasa Inggeris mempunyai jarak antara perkataan, bagaimana untuk mencapainya? Kita perlu menggunakan atribut jarak perkataan untuk menetapkannya.
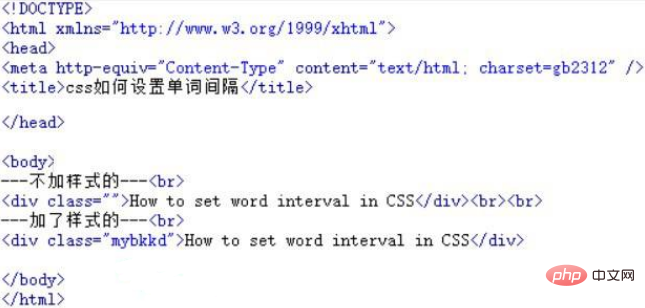
Kami mencipta fail halaman web html baharu dan menamakannya sebagai test.html Seterusnya, kami menggunakan fail test.html untuk menerangkan cara menetapkan selang perkataan dalam css. Gunakan teg div untuk mencipta baris teks "Cara menetapkan selang perkataan dalam CSS" dan menterjemah kandungan teks ke dalam bahasa Inggeris "Cara untuk menetapkan selang perkataan dalam CSS". Tambahkan gaya pada teg div dan tetapkan atribut kelas teg div kepada mybkkd.

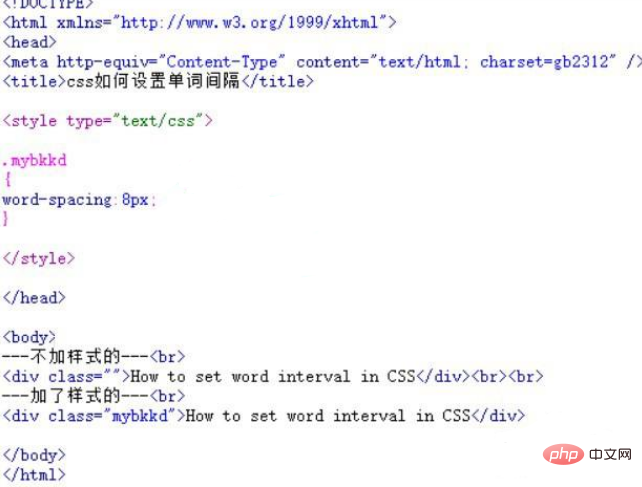
Tulis teg gaya css dan gaya mybkkd akan ditulis dalam teg.
Tetapkan jarak antara teks melalui atribut kelas mybkkd bagi teg div. Dalam kurungan, div mybkkd menetapkan gaya atribut css kepada word-spacing:8px;, dan jarak perkataan ialah 8px

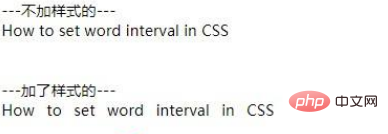
Semak imbas test.html dalam penyemak imbas dan lihatlah sama ada kesannya boleh dicapai.

Nota
1. Buat halaman test.html.
2. Dalam test.html, gunakan teg div untuk mencipta baris teks dan menambah nama gaya.
3. Dalam css, tetapkan gaya mybkkd kepada jarak perkataan:8px; jarak perkataan ialah 8px
4. Jarak perkataan hanya berfungsi untuk jarak perkataan bahasa Inggeris tidak berfungsi. Jika anda mahukan jarak antara perkataan, gunakan atribut jarak huruf.
5. Jarak perkataan ialah jarak antara perkataan bahasa Inggeris, dan jarak huruf ialah jarak antara perkataan, yang berfungsi untuk bahasa Cina dan bahasa Inggeris.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah gaya CSS3 untuk menetapkan jarak perkataan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!