
1. Buka perisian WPS, pilih bahagian teks, kemudian buat fail baru dan masukkan gaya grafik yang perlu kita lukis dalam bentuk gambar.

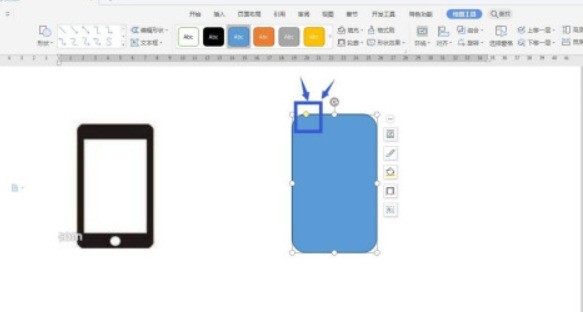
2 Pilih grafik yang paling sesuai mengikut gaya gambar Sebagai contoh, saya memilih segi empat tepat yang dibulatkan.

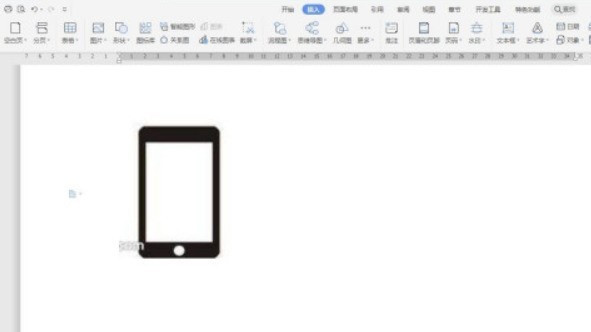
3. Isi segi empat bulat dengan warna hitam, kemudian masukkan segi empat tepat, letakkan di dalam, laraskan saiz, dan tetapkan kepada putih.

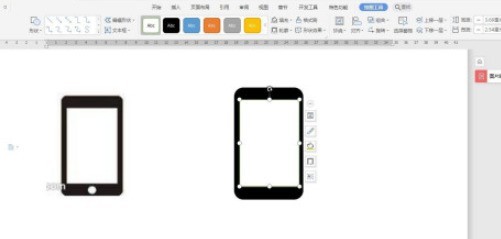
4 Pilih dua bentuk ini, kemudian tetapkan penjajaran tengah mendatar dan penjajaran tengah menegak di sini.

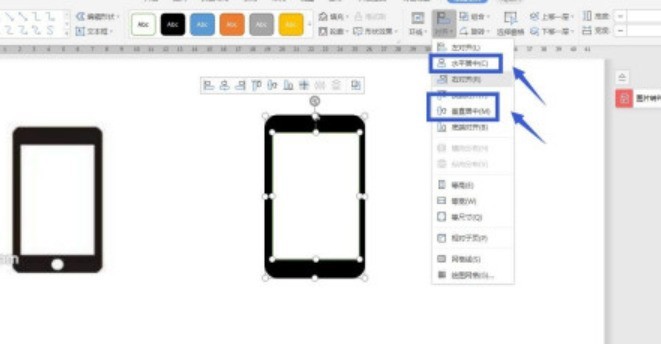
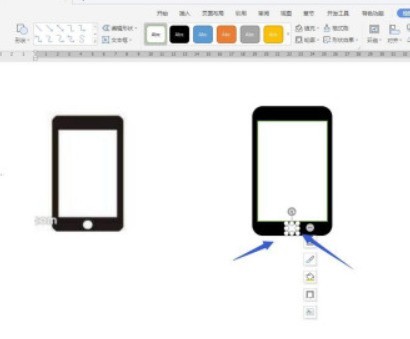
5 Klik untuk memasukkan bentuk, cari bulatan, klik sekali untuk memasukkan bulatan yang sempurna, dan masukkan nilai dalam reben untuk menetapkan saiz bulatan.

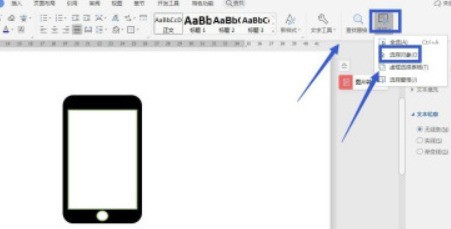
6 Klik tab Laman Utama, terdapat pilihan di reben kanan, klik - Pilih Objek, dan kemudian kita boleh memilih semua bentuk mengikut pemilihan kotak.

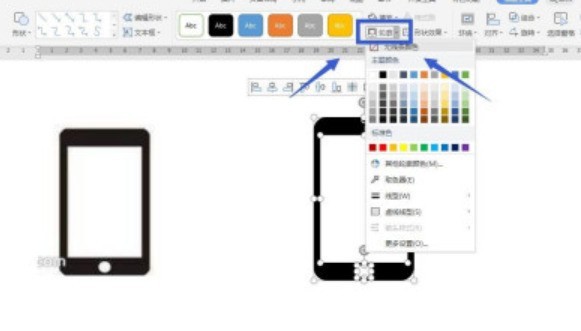
7 Keluarkan garis besar semua bentuk yang dipilih. Jika terdapat garis besar dalam reben, tetapkannya kepada Tiada.

Atas ialah kandungan terperinci Cara melukis ikon telefon bimbit dalam wps_langkah dan kaedah membuat ikon telefon bimbit dalam wps. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 kekunci pintasan gantian wps
kekunci pintasan gantian wps
 Bagaimana untuk mengosongkan ruang dokumen awan WPS apabila ia penuh?
Bagaimana untuk mengosongkan ruang dokumen awan WPS apabila ia penuh?
 Bagaimana untuk memusatkan teks div secara menegak
Bagaimana untuk memusatkan teks div secara menegak
 java mengkonfigurasi pembolehubah persekitaran jdk
java mengkonfigurasi pembolehubah persekitaran jdk
 Cara menggunakan googlevoice
Cara menggunakan googlevoice
 Antivirus telefon mudah alih Apple
Antivirus telefon mudah alih Apple
 Tutorial C#
Tutorial C#
 Kad grafik gred peminat
Kad grafik gred peminat




