
Editor PHP Youzi akan memperkenalkan kepada anda cara meletakkan √ di dalam kotak dalam dokumen perkataan. Dalam perkataan, √ adalah salah satu simbol yang biasa digunakan, tetapi menaip √ dalam kotak memerlukan kemahiran tertentu. Dengan operasi mudah, anda boleh dengan mudah memasukkan simbol √ dalam kotak perkataan untuk menjadikan dokumen lebih jelas dan lebih profesional. Seterusnya, kami akan memperkenalkan langkah-langkah khusus secara terperinci supaya anda boleh menguasai teknik ini dengan mudah.
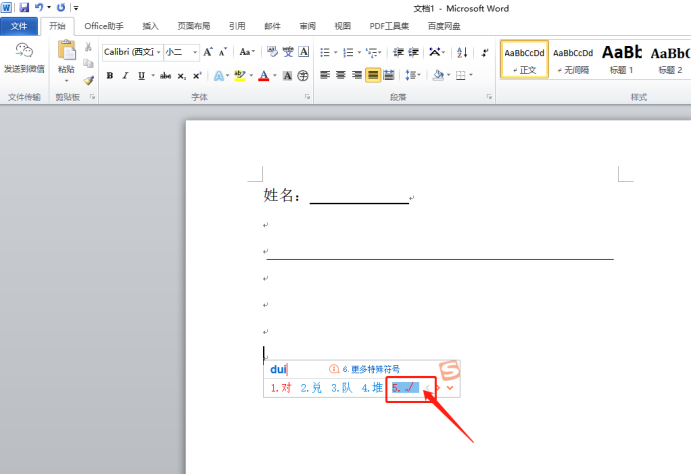
Pertama, buka dokumen yang perlu ditambah dengan √, dan kemudian gunakan kaedah input untuk memasukkan "pasangan".
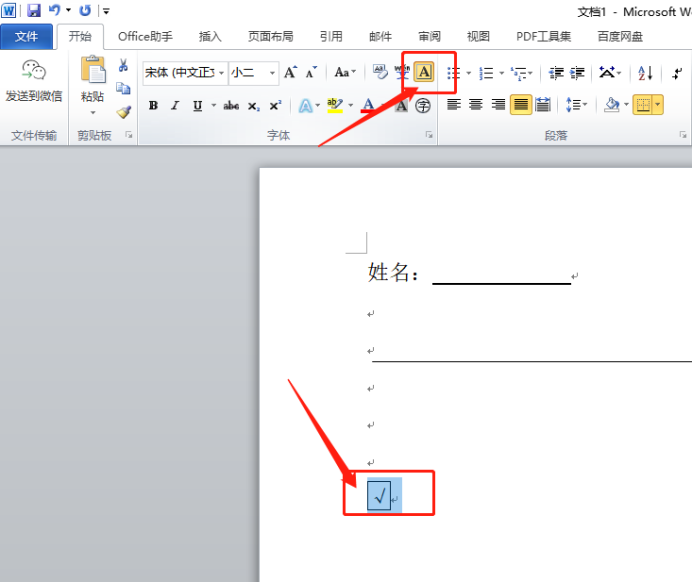
2. Kemudian, Pilih tanda √ ini, dan kami klik simbol [A] dalam bar menu [Mula], seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah:



Atas ialah kandungan terperinci Cara meletakkan √ dalam kotak perkataan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar warna latar belakang perkataan kepada putih
Bagaimana untuk menukar warna latar belakang perkataan kepada putih
 Bagaimana untuk memadam halaman kosong terakhir dalam word
Bagaimana untuk memadam halaman kosong terakhir dalam word
 Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
Mengapa saya tidak boleh memadamkan halaman kosong terakhir dalam perkataan?
 Word halaman tunggal menukar orientasi kertas
Word halaman tunggal menukar orientasi kertas
 perkataan kepada ppt
perkataan kepada ppt
 Nombor halaman perkataan bermula dari halaman ketiga sebagai 1 tutorial
Nombor halaman perkataan bermula dari halaman ketiga sebagai 1 tutorial
 Tutorial menggabungkan beberapa perkataan menjadi satu perkataan
Tutorial menggabungkan beberapa perkataan menjadi satu perkataan
 jadual sisipan perkataan
jadual sisipan perkataan




