
Ketibaan jQuery menjadikan proses menulis JavaScript sangat mudah. Walau bagaimanapun, anda akan mendapati bahawa membuat perubahan kecil pada kod anda boleh meningkatkan kebolehbacaan dan/atau prestasi dengan ketara. Berikut ialah beberapa petua untuk membantu anda mengoptimumkan kod anda.
Kami memerlukan platform yang boleh dipercayai untuk ujian. Berikut ialah penanda HTML untuk halaman ujian di mana kami akan menjalankan semua ujian:
<!DOCTYPE html> <html lang="en-GB"> <head> <title>Testing out performance enhancements - Siddharth/NetTuts+</title> </head> <body> <div id="container"> <div class="block"> <p id="first"> Some text here </p> <ul id="someList"> <li class="item"></li> <li class="item selected" id="mainItem">Oh, hello there!</li> <li class="item"></li> <li class="item"></li> </ul> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script> console.profile() ; // Our code here console.profileEnd(); </script> </body> </html>
Tiada apa-apa yang istimewa di sini; hanya sekumpulan elemen yang boleh kami sasarkan dan uji. Kami menggunakan Firebug untuk mencatat masa di sini. profile Mulakan proses, profileEnd Hentikan proses dan rekod masa yang dihabiskan untuk tugasan. Saya biasanya menggunakan kaedah profil utama Firebug, tetapi untuk tujuan jahat kami, ini sudah memadai.
Biasanya, anda akan menyediakan satu fail skrip yang mengandungi kod kepada semua halaman dalam tapak anda. Ini biasanya kod yang kerap melakukan operasi pada elemen yang tidak wujud pada halaman semasa. Walaupun jQuery mengendalikan isu sedemikian dengan sangat anggun, itu tidak bermakna anda boleh mengabaikan sebarang isu. Malah, jika anda memanggil kaedah jQuery pada koleksi kosong, ia tidak akan dijalankan.
Sebagai amalan terbaik, hanya jalankan kod yang terpakai pada halaman yang sedang dimuatkan, bukannya menggabungkan semua kod ke dalam satu semakan kesediaan dokumen dan menyampaikannya kepada pelanggan.
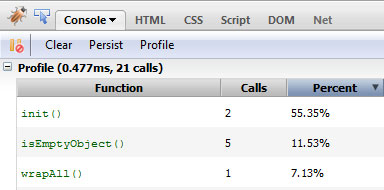
Mari kita lihat adegan pertama:
console.profile();
var ele = $("#somethingThatisNotHere");
ele.text("Some text").slideUp(300).addClass("editing");
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
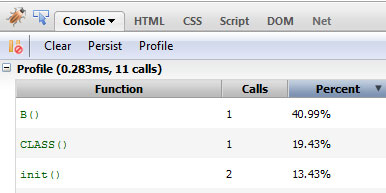
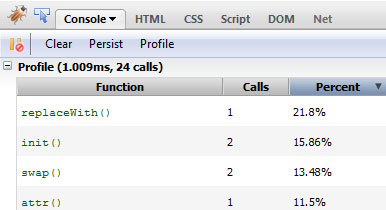
Firebug mengeluarkan hasil berikut:

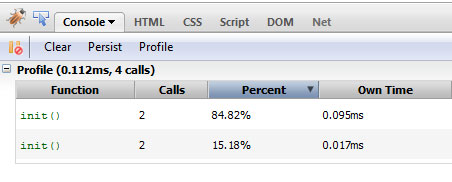
Kali ini, kami menyemak sama ada elemen yang akan dikendalikan wujud sebelum melakukan operasi.
console.profile() ;
var ele = $("#somethingThatisNotHere");
if ( ele[0] ) {
ele.text("Some text").slideUp(300).addClass("editing");
}
$("#mainItem");
console.profileEnd();
//Some more awesome, ground shattering code here ._.
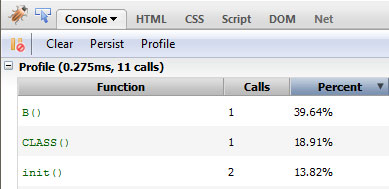
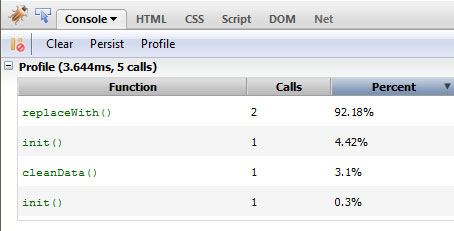
Hasil:

Adakah anda melihatnya? Ia sangat mudah, to the point dan menyelesaikan tugas. Sila ambil perhatian bahawa anda tidak perlu menyemak setiap bit kod untuk kehadiran elemen . Anda akan perasan bahawa bahagian halaman tertentu yang lebih besar sering mendapat manfaat daripada pendekatan ini. Gunakan pertimbangan anda di sini.
Cuba gunakan ID dan bukannya lulus kelas.
Ini adalah topik besar, jadi saya akan cuba ringkas yang mungkin. Mula-mula, apabila lulus pemilih, cuba gunakan ID dan bukannya lulus kelas. jQuery secara langsung menggunakan kaedah getElementById untuk mencari elemen mengikut ID, manakala dengan kelas ia perlu melakukan beberapa sihir dalaman untuk mendapatkannya, sekurang-kurangnya dalam pelayar lama.
Kami akan melihat pemilih berbeza yang boleh digunakan untuk menyasarkan elemen li kedua. Kami akan menguji setiap daripada mereka dan cara mereka mengubah prestasi.
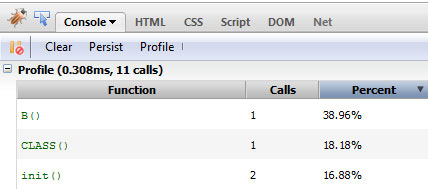
Cara pertama, dan cara paling mudah, ialah meletakkannya secara eksplisit menggunakan kelas terpilih. Mari lihat apa yang dikembalikan oleh pemprofil Firebug.
console.profile() ;
$(".selected");
console.profileEnd();

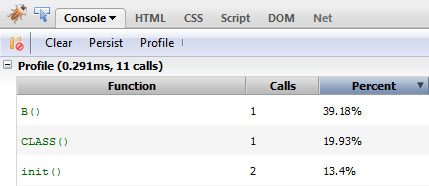
Keputusan: 0.308ms. Seterusnya, kami menambah awalan pada nama teg untuk mengecilkannya. Dengan cara ini kita boleh mengecilkan carian dengan menyasarkan hanya elemen DOM yang dipilih menggunakan document.getElementsByTagName.
console.profile() ;
$("li.selected");
console.profileEnd();

Keputusan: 0.291ms. Itu kira-kira 0.02 milisaat lebih pendek. Memandangkan kami sedang menguji dalam Firefox, ini boleh diabaikan, namun perlu diingatkan bahawa peningkatan prestasi ini jauh lebih tinggi dalam pelayar lama seperti Internet Explorer 6.
Seterusnya, kita mula turun dari ID elemen induk.
console.profile() ;
$("#someList .selected");
console.profileEnd();

Keputusan: 0.283ms. Mari cuba untuk menjadi lebih spesifik sedikit. Sebagai tambahan kepada ID moyang, kami juga menentukan jenis elemen.
console.profile() ;
$("#someList li.selected");
console.profileEnd();

Keputusan: 0.275 milisaat. Sebahagian kecil juga dicukur. Akhir sekali, kami menggunakan ID secara langsung untuk mencarinya.
console.profile() ;
$("#mainItem");
console.profileEnd();

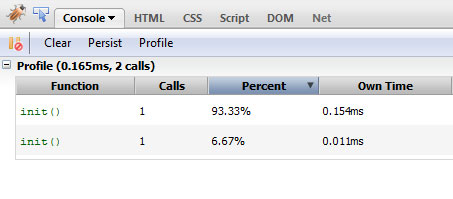
Keputusan: 0.165ms. menyentuh hati! Ini benar-benar menunjukkan kepada anda betapa pantasnya menjalankan kaedah asli. Ambil perhatian bahawa walaupun penyemak imbas moden boleh memanfaatkan ciri seperti getElementsByClassName, penyemak imbas yang lebih lama tidak boleh - menghasilkan prestasi yang jauh lebih perlahan. Sentiasa pertimbangkan ini apabila mengekod.
Sizzle, enjin pemilih yang digunakan oleh jQuery - dibina oleh John Resig - menghuraikan pemilih dari kanan ke kiri, yang boleh membawa kepada beberapa rantai penghuraian yang tidak dijangka.
Pertimbangkan pemilih ini:
$("#someList .selected");
当Sizzle遇到这样的选择器时,它首先构建DOM结构,使用选择器作为根,丢弃不具有所需类的项目,并且对于具有该类的每个元素,它检查其父元素是否具有ID 为 someList。
为了解决这个问题,请确保选择器最右侧的部分尽可能具体。例如,通过指定 li.selected 而不是 .selected,您可以减少必须检查的节点数量。这就是上一节中性能跳跃的原因。通过添加额外的约束,您可以有效地减少必须检查的节点数量。
为了更好地调整元素的获取方式,您应该考虑为每个请求添加上下文。
var someList = $('#someList')[0];
$(".selected", someList);
通过添加上下文,搜索元素的方式完全改变。现在,首先搜索提供上下文的元素(在我们的示例中为 someList),一旦获得该元素,就会删除不具有必需类的子元素。
请注意,将 DOM 元素作为 jQuery 选择器的上下文传递通常是最佳实践。当上下文存储在某个变量中时,使用上下文是最有帮助的。否则,您可以简化该过程并使用 find() —— jQuery 本身就是在幕后做的。
$('#someList').find('.selected');
我想说性能提升将会被明确定义,但我不能。我已经在许多浏览器上运行了测试,范围方法的性能是否优于普通版本取决于许多因素,包括浏览器是否支持特定方法。
当您浏览别人的代码时,您经常会发现。
// Other code $(element).doSomething(); // More code $(element).doSomethingElse(); // Even more code $(element).doMoreofSomethingElse();
请不要这样做。 永远。开发人员一遍又一遍地实例化这个“元素”。这是浪费。
让我们看看运行这样可怕的代码需要多长时间。
console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("Hello");
$("#mainItem").html("Oh, hey there!");
$("#mainItem").show();
console.profileEnd();

如果代码的结构如上所示,一个接一个,您可以像这样使用链接:
console.profile();
$("#mainItem").hide().val("Hello").html("Oh, hey there!").show();
console.profileEnd();
通过链接,获取最初传入的元素,并将引用传递给每个后续调用,从而减少执行时间。否则每次都会创建一个新的 jQuery 对象。
但是,如果与上面不同,引用该元素的部分不是并发的,则您必须缓存该元素,然后执行与以前相同的所有操作。
console.profile() ;
var elem = $("#mainItem");
elem.hide();
//Some code
elem.val("Hello");
//More code
elem.html("Oh, hey there!");
//Even more code
elem.show();
console.profileEnd();

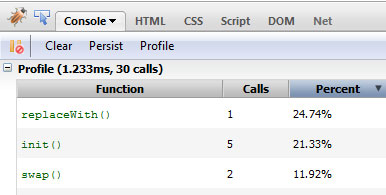
从结果中可以明显看出,缓存或链接大大减少了执行时间。
我之前的文章中建议进行非传统 DOM 操作,但在被证明性能提升确实值得之前,遭到了一些人的批评。我们现在将亲自测试一下。
对于测试,我们将创建 50 个 li 元素,并将它们附加到当前列表,并确定需要多少时间。
我们将首先回顾一下正常的、低效的方法。我们实质上是在每次循环运行时将元素附加到列表中。
console.profile() ;
var list = $("#someList");
for (var i=0; i<50; i++)
{
list.append('<li>Item #' + i + '</li>');
}
console.profileEnd();
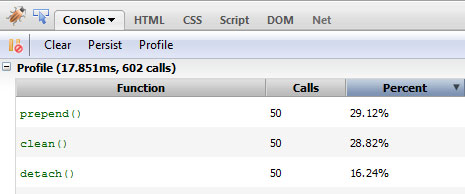
让我们看看效果如何,好吗?

现在,我们将走一条稍微不同的道路。我们首先会将所需的 HTML 字符串附加到变量中,然后仅回流 DOM 一次。
console.profile() ;
var list = $("#someList");
var items = "";
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.append(items);
console.profileEnd();

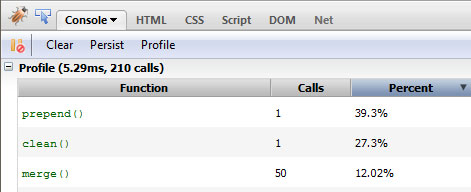
正如预期的那样,所花费的时间显着减少。

如果您使用 jQuery 作为 getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。
如果您想更进一步,问问自己是否真的需要创建一个新的 jQuery 对象来定位某些元素?如果您使用 jQuery 作为 document.getElementById 的替代品,但从未使用它提供的任何方法,那么您就做错了。在这种情况下,我们可以使用原始 JS。
console.profile() ;
var list = document.getElementById('someList');
var items = '';
for (var i=0; i<50; i++){
items += '<li>Item #' + i + '</li>';
}
list.innerHTML = items;
console.profileEnd();
您会注意到优化代码和未优化代码之间的执行时间差异只有几分之一毫秒。这是因为我们的测试文档非常小,节点数量少得令人难以置信。一旦您开始使用包含数千个节点的生产级站点,它就会真正增加。
另请注意,在大多数测试中,我只是访问元素。当您开始对它们应用适当的函数时,执行时间的增量将会增加。
我也明白这不是测试性能的最科学的方法,但是,为了大致了解这些变化对性能的影响程度,我认为这已经足够了。
Akhir sekali, dalam kebanyakan aplikasi web, kelajuan sambungan dan masa tindak balas pelayan web yang berkaitan mempunyai kesan yang lebih besar pada prestasi aplikasi berbanding pelarasan pada kod. Namun, ini adalah maklumat penting dan ia akan membantu anda apabila anda cuba mendapatkan sebanyak mungkin prestasi daripada kod anda.
Selesai. Berikut ialah beberapa perkara yang perlu diingat apabila anda cuba mengoptimumkan kod anda, sudah tentu, ini bukan senarai tweak yang lengkap, dan perkara ini tidak semestinya digunakan dalam setiap situasi. Walau apa pun, saya akan memerhatikan ulasan untuk membaca pendapat anda tentang topik ini. Adakah anda melihat apa-apa yang salah di sini? Sila tinggalkan saya komen di bawah.
Ada soalan? Ada sesuatu yang baik untuk dikatakan? mengkritik? Tekan bahagian komen dan tinggalkan saya mesej. Selamat mengekod!
Atas ialah kandungan terperinci Uji dan tingkatkan kod jQuery untuk pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




