
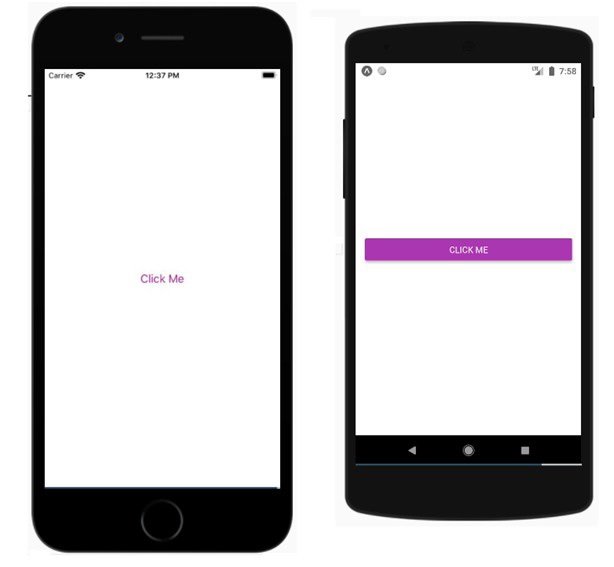
Aplikasi boleh digayakan seperti berikut -
Bertindak balas komponen helaian gaya asli apabila anda ingin menggunakan gaya pada aplikasi anda Sangat mudah dan ringkas Untuk menggunakan komponen stylesheet, mula-mula import ia seperti yang ditunjukkan di bawah -
import { StyleSheet } from 'react-native';Anda boleh mencipta gaya menggunakan komponen stylesheet seperti yang ditunjukkan di bawah -
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Gaya di atas boleh digunakan dalam kod anda seperti yang ditunjukkan di bawah -
<View style={styles.container}></View>di sini adalah contoh menggunakan helaian gaya untuk memaparkan komponen FlatList -
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >
{item.name}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<FlatList
data={this.state.data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
stickyHeaderIndices={this.state.stickyHeaderIndices}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});
Anda boleh menggunakan atribut gaya untuk menambah gaya sebaris. Walau bagaimanapun, ini bukan amalan terbaik kerana mungkin sukar untuk membaca kod tersebut. Berikut ialah contoh yang berfungsi tentang cara menggunakan gaya sebaris dalam komponen reactnative
Eksport aplikasi lalai;
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={() => Alert.alert('Testing Button for React Native ')}
/>
</View>
);
}
Atas ialah kandungan terperinci Bagaimana untuk menambah gaya atau CSS pada apl anda menggunakan reactnative?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




