
<button ion-button>Navigate to Info</button>

 Tambah komponen pada projek anda<h2><p>
Sekarang kami telah mengumpulkan beberapa maklumat tentang komponen Ionic, mari cuba menggabungkan beberapa "blok binaan" ini. Mari teruskan dan tambahkan beberapa komponen pada projek Ionik kami. <p>
Kami akan menggunakan projek yang kami buat dalam tutorial sebelumnya, dan memandangkan <p>Halaman Utama adalah titik masuk ke apl kami, kami akan menambah tayangan slaid pada Halaman Utama. html fail untuk menambah tayangan slaid kami. Untuk melakukan ini, kami akan menavigasi ke fail home.html dalam src/pages/home dan membuat perubahan berikut pada fail:
Tambah komponen pada projek anda<h2><p>
Sekarang kami telah mengumpulkan beberapa maklumat tentang komponen Ionic, mari cuba menggabungkan beberapa "blok binaan" ini. Mari teruskan dan tambahkan beberapa komponen pada projek Ionik kami. <p>
Kami akan menggunakan projek yang kami buat dalam tutorial sebelumnya, dan memandangkan <p>Halaman Utama adalah titik masuk ke apl kami, kami akan menambah tayangan slaid pada Halaman Utama. html fail untuk menambah tayangan slaid kami. Untuk melakukan ini, kami akan menavigasi ke fail home.html dalam src/pages/home dan membuat perubahan berikut pada fail:
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
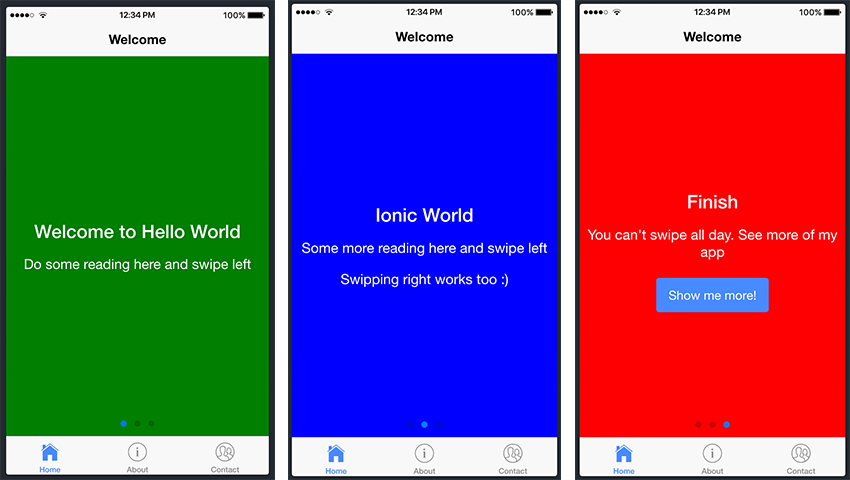
<ion-slides pager>
<ion-slide style="background-color: green">
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2>Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
<ion-slide>Kandungan di sini...</ion-slide>. Anda boleh menjana seberapa banyak slaid yang anda suka, tetapi untuk tujuan contoh ini, kami hanya mencipta tiga. <p>
<ion-slide>此处内容...</ion-slide> 内。您可以根据需要生成任意数量的幻灯片,但出于本示例的目的,我们只创建了三张。
<p>我们将使用另一个 Ionic 组件:列表组件。为此,我们继续生成一个标题为我的列表的新页面。您应该记住如何使用以下命令从上一教程中生成新页面:ionic 生成页面 my-list。
<p>将新创建的页面添加到应用程序后,让我们继续导航到 my-list.html 并编辑文件,如下所示:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-item>...content...</ion-item> 。幸运的是,有更好的方法,即使作为初学者,在处理大量数据和信息时也应该尝试遵循相同的方法。
<p>官方 Ionic 文档展示了如何使用不同的方法用项目填充列表:
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item 填充有该列表中的每个项目。如果您想了解有关该指令的更多信息,请查看 Angular 官方文档。
<p>有了这些知识,我们就可以使用 *ngForKami akan menggunakan satu lagi komponen Ionik: komponen senarai. Untuk melakukan ini, kami meneruskan dan menjana halaman baharu bertajuk Senarai Saya. Anda harus ingat cara menjana halaman baharu daripada tutorial sebelumnya menggunakan arahan berikut: ionic generate page my-list.
🎜Selepas menambah halaman yang baru dibuat pada aplikasi, mari teruskan menavigasi ke 🎜my-list.html🎜 dan edit fail seperti berikut: 🎜
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="Membina dengan Komponen Ionik: Panduan Pemula" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
<ion-item>...content...</ion-item> untuk setiap satu. Nasib baik, terdapat cara yang lebih baik, dan walaupun sebagai pemula, anda harus cuba mengikuti pendekatan yang sama apabila berurusan dengan sejumlah besar data dan maklumat. 🎜
🎜Dokumentasi Ionic rasmi menunjukkan cara mengisi senarai dengan item menggunakan kaedah berbeza: 🎜
rrreee
🎜Keajaiban kod di atas ialah penggunaan arahan Sudut: *ngFor. Kami tidak akan mendalami maksud arahan ini dan apa yang dilakukannya, tetapi secara ringkasnya, arahan ini berulang pada koleksi data, membolehkan kami membina senarai pembentangan data dan jadual dalam apl kami. item ialah pembolehubah yang mengandungi data kami dan item diisi dengan setiap item dalam senarai. Jika anda ingin mengetahui lebih lanjut tentang arahan ini, lihat dokumentasi Sudut rasmi. 🎜
🎜Dengan pengetahuan ini, kami boleh menggunakan arahan *ngFor untuk menambah baik projek kami. Edit fail 🎜my-list.html🎜 untuk menggambarkan perkara berikut: 🎜
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="Membina dengan Komponen Ionik: Panduan Pemula" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
Atas ialah kandungan terperinci Membina dengan Komponen Ionik: Panduan Pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyemak pautan mati di tapak web anda
Bagaimana untuk menyemak pautan mati di tapak web anda
 Apakah maksud kod sumber terbuka?
Apakah maksud kod sumber terbuka?
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Apakah enjin carian direktori yang ada?
Apakah enjin carian direktori yang ada?
 Harga terkini riak
Harga terkini riak
 Bagaimana untuk memasukkan pemacu d dengan cmd
Bagaimana untuk memasukkan pemacu d dengan cmd
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Penggunaan fungsi sprintf dalam php
Penggunaan fungsi sprintf dalam php




