
Apabila mengerjakan projek vite yang dibina dengan vue3, halaman .vue ditarik dan diimport secara dinamik, dan kemudian konsol terus menunjukkan gesaan berikut dan halaman tidak boleh diberikan.

Menurut mesej ralat di atas, mari kita pasang dan gunakan: @rollup/plugin-dynamic-import-vars pemalam ini (tiada penyelesaian sedemikian pada akhirnya).
Dokumen rasmi Vite mengatakan bahawa perlu menggunakan borang import Glob, dan kemudian saya membaca dokumen Glob dan menyelesaikan masalah ini (ujian peribadi boleh dilaksanakan).
Mula-mula anda perlu mengimport berbilang modul daripada sistem fail menggunakan fungsi import.meta.glob khas:
const modules = import.meta.glob('../views/*/*.vue');
yang akan memadankan dan mengimport semua komponen yang berkaitan:
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
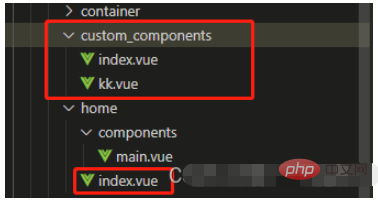
} Kemudian pergi kembali Dalam projek, import semua fail home di bawah folder index.vue ke dalam fail custom_components di bawah folder .vue

Oleh itu, menurut vite's import.meta.globFungsi: Anda boleh mendapatkan fail custom_components dalam folder .vue yang sepadan
const changeComponents = (e:string)=>{
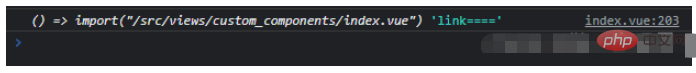
const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')
} cetak link dan anda boleh melihat

akhirnya Ia adalah komponen pendaftaran tak segerak
layouts.value = markRaw(defineAsyncComponent(link))
kes lengkap disiarkan di bawah untuk rujukan sahaja. Jika ada yang lebih baik atau memerlukan pengoptimuman, anda boleh bertanya soalan dan membincangkannya bersama-sama.
rreeeeAtas ialah kandungan terperinci Cara menggunakan vue3 memuatkan komponen secara dinamik dan komponen memperkenalkan secara dinamik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vue2.0 dan 3.0
Perbezaan antara vue2.0 dan 3.0
 Apakah kitaran hayat vue3
Apakah kitaran hayat vue3
 Cara membuat animasi gif dalam ps
Cara membuat animasi gif dalam ps
 Cara menggunakan debug.exe
Cara menggunakan debug.exe
 Apakah penyelesaian storan data besar?
Apakah penyelesaian storan data besar?
 perisian antivirus
perisian antivirus
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0




