
Perkara pertama yang perlu kami jelaskan sebelum mencipta projek ialah versi yang kami gunakan
Nodejs:v17.5.0
pnpm:7.0.0
Vue:3.2.25
Pertama, kami mencipta demo projek vue3 dalam Vite, bernama FormValidate Kami memasukkan arahan
pnpm create vite FormValidate pada baris arahan dan tekan Enter
FormValidate (pengesahan borang)
Mengikut gesaan baris arahan, kami masukkan direktori akar projek, dan kemudian gunakan arahan Pasang kebergantungan yang diperlukan oleh projek Sudah tentu, menggunakan pnpm di sini adalah lebih pantas daripada npm atau benang. pnpm install
, dan output dalam terminal adalah seperti yang ditunjukkan dalam rajah pnpm run dev
vite v2.9.7 dev server running at: > Local: http://localhost:3000/ > Network: use `--host` to expose ready in 954ms.
http://localhost:3000/
Pengesahan borang
pengesahan borang vue3, Ant.design, Element UI, dsb. semuanya menggunakan pemalam ini. , malah beberapa projek belakang Nodejs juga menggunakan pemalam ini. Naive UI
pnpm install async-validator
versi async-validator4.1.1
dan tambahkan beberapa kod awal<template>
<div class="main">
<h4>vue3 表单验证</h4>
<form>
<div>
<label class="label">账号</label>
<input type="text" placeholder="请输入账号" class="input" />
</div>
<div>
<label class="label">密码</label>
<input tyep="password" type="text" class="input" placeholder="请输入密码" />
</div>
<div>
<button>保存</button>
</div>
</form>
</div>
</template>
<script setup>
</script>
<style lang="css">
.main{
text-align:center;
}
.label {
padding-right: 10px;
padding-left: 10px;
display: inline-block;
box-sizing: border-box;
width: 100px;
text-align: right;
}
.input {
width: 200px;
height: 30px;
margin-top:10px;
}
</style>
<template>
<div class="main">
<h4>Vue3表单验证</h4>
<form class="form-box">
<div class="form-group ">
<label class="label">账号</label>
<input type="text" class="input" placeholder="请输入账号" />
</div>
<div class="form-group">
<label class="label">密码</label>
<input tyep="password" type="text" placeholder="请输入密码" class="input" />
</div>
<div class="form-group">
<button class="btn ">保存</button>
</div>
</form>
</div>
</template>
<script setup>
</script>
<style scoped>
.main {
text-align: center;
}
.btn{
margin: 0;
line-height: 1;
padding: 15px;
height: 30px;
width: 60px;
font-size: 14px;
border-radius: 4px;
color: #fff;
background-color: #2080f0;
white-space: nowrap;
outline: none;
position: relative;
border: none;
display: inline-flex;
flex-wrap: nowrap;
flex-shrink: 0;
align-items: center;
justify-content: center;
user-select: none;
text-align: center;
cursor: pointer;
text-decoration: none;
}
.form-box{
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
}
.form-group{
margin: 10px;
padding: 10px 15px 10px 0
}
.label {
padding-right: 10px;
padding-left: 10px;
display: inline-block;
box-sizing: border-box;
width: 110px;
text-align: right;
}
.input {
width: calc(100% - 120px);
height: 28px;
}
</style>2. Tambah pengesahan
, di sini kami menambah ref atribut mengikat pada setiap kotak input, async-validator
// html
<input type="text" v-model="form.account" class="input" placeholder="请输入账号" />
<input tyep="password" v-model="form.password" type="text" placeholder="请输入密码" class="input" />
// script
import { ref } from "vue"
import Schema from 'async-validator';
const form = ref({
account: null,
password: null,
})v-model Mengikut situasi borang, kami mentakrifkan objek, yang menyimpan objek yang perlu disahkan dan apabila pengesahan gagal. Maklumat const rules = {
account: { required: true, message: '请输入账号' },
password: { required: true, message: '请输入密码' }
}membuat seketika Skema, menghantar peraturan ke dalam Skema dan mendapatkan pengesah
const validator = new Schema(rules)
untuk mengesahkan satu borang Kami menggunakan
fokus yang hilang acara untuk mentakrifkan fungsi yang akan Menambah fungsi pada acara tidak fokus pada input akaun// html
<input v-model="account" type="text" class="input" @blur="handleBlurAccount" placeholder="请输入账号" />
// script
const handleBlurAccount = () => {}
const handleBlurAccount = () => {
validator.validate({account: form.value.account}, (errors, fields) => {
if (errors && fields.account) {
console.log(fields.account[0].message);
return errors
}
})
}Uji dalam input akaun, kita boleh lihat Konsol mencetak
Sila masukkan nombor akaun andadan perkataan lainBegitu juga, kami juga menambah kod berikut pada kotak kata laluan
//html
<input v-model="form.password" tyep="password" type="text" @blur="handleBlurPassword" placeholder="请输入密码" class="input" />
//script
const handleBlurPassword = () => {
validator.validate({password: form.value.password}, (errors, fields) => {
if (errors && fields.password) {
console.log(errors, fields);
console.log(fields.password[0].message);
return errors
}
})
}2-2. Pengesahan berbilang borang
const submit = (e) => {
e.preventDefault();
validator.validate(form.value, (errors, fields) => {
if (errors) {
for(let key of errors) {
console.log(key.message);
}
return errors
}
})
}2-3 kaedah Promise mengesahkan
validator.validate(form.value).then((value) => {
// 校验通过
console.log(value);
}).catch(({ errors, fields }) => {
console.log(errors);
return errors
})async-validatorKlik simpan Begitu juga, kita dapat melihat bahawa mesej ralat telah dicetak pada konsol, menunjukkan bahawa apa yang kita tulis adalah sesuai  2-4 Pengesahan biasa
2-4 Pengesahan biasa
<div class="form-group ">
<label class="label">电话号码</label>
<input v-model="form.phone" type="text" class="input" @blur="handleBlurPhone"
placeholder="请输入电话号码" />
</div>
<div class="form-group ">
<label class="label">邮箱</label>
<input v-model="form.email" type="text" class="input" @blur="handleBlurEmail"
placeholder="请输入邮箱" />
</div>
const form = ref({
account: null,
email: null,
password: null,
})
const rules = {
account: { required: true, message: '请输入账号' },
phone: {
required: true,
pattern: /^1\d{10}$/,
message: "请输入电话号码"
},
email: {
required: true,
pattern: /^([a-zA-Z0-9]+[_|_|\-|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,6}$/,
message: "请输入邮箱"
},
password: { required: true, message: '请输入密码' }
}
const handleBlurPhone = () => {
validator.validate({ phone: form.value.phone }, (errors, fields) => {
if (errors && fields.phone) {
console.log(errors, fields);
console.log(fields.phone[0].message);
return errors
}
})
}
const handleBlurEmail = () => {
validator.validate({ email: form.value.email }, (errors, fields) => {
if (errors && fields.email) {
console.log(errors, fields);
console.log(fields.email[0].message);
return errors
}
})
}async-validatorSudah tentu, tiada masalah dengan ujian2-5 Kawalan panjang
account: { required: true, min:5, max:10, message: '请输入账号' }Kami juga boleh menggunakan atribut asli maxLength="10" input untuk mengawal input pengguna
2-6 syarat pengesahan berbilang
account: [
{ required: true, min:5, max:10, message: '请输入账号' },
{ required: true, pattern: /[\u4e00-\u9fa5]/, message: '请输入中文账号' }
],之前的表单验证虽然已经做出了,但是校验的提示信息是在控制台,这个很不友好,用户也看不到提示,所以这里我们完善下这部分功能
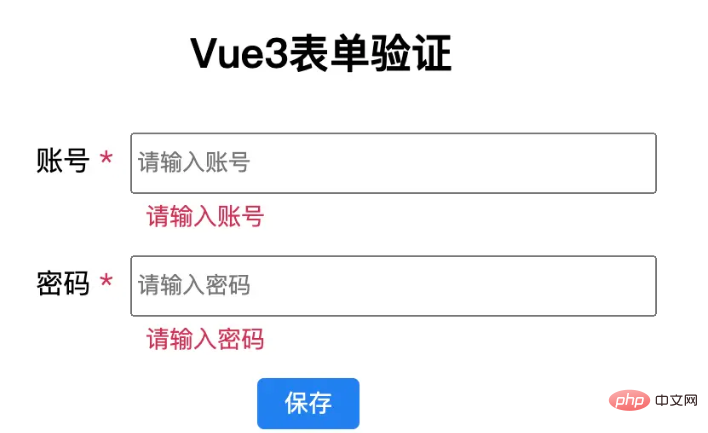
首先我们在 label 边加一个 "*" 表示必填,并且添加样式,给一个红色,醒目一些
<label class="label">
<span>账号</span>
<span class="asterisk"> *</span>
</label>
.asterisk{
color: #d03050;
}我们考虑到 rules 对象中 required 属性的作用,这里使用 vue 的条件判断语句 v-if 来判断,先定义一个函数,名字就叫 getRequired,然后将 rules.account,作为参数传进去,这里要重点说明一下,如果考虑封装验证方法,这里可以不用传参,不多说,后面讲到了,我们再说,先看代码
<span class="asterisk" v-if="getRequired(rules.account)"> *</span>
const getRequired = (condition) => {
if(Object.prototype.toString.call(condition) === "[object Object]") {
return condition.required
} else if (Object.prototype.toString.call(condition) === "[object Array]") {
let result = condition.some(item => item.required)
return result
}
return false
}因为 rules.account, 有可能是对象或者数组,这里我们加一个判断区别下,如果传递进来的是对象,我们直接将属性required返回回去,至于required属性是否存在,这里没有必要多判断。 如果传递进来的是数组,我们使用 some 函数获取下结果,然后再返回.
修改 rules.account 的 required 值为false,星号消失,这里只要有一个required 值为true,那么这个星号就显示
我们接着来添加错误信息的显示与隐藏
我们定义一个对象 modelControl,这个对象里面动态存储错误信息,
const modelControl = ref({})
接着给 account 的 input 框添加一个自定义属性 prop, 属性值是 account, 再加一个div显示错误提示信息
<div class="form-group">
<label class="label">
<span>账号</span>
<span class="asterisk" v-if="getRequired(rules.account)"> *</span>
</label>
<input v-model="form.account" type="text" maxLength="10" class="input" prop="account" @blur="handleBlurAccount" placeholder="请输入账号" />
<div class="input feedback" v-if="modelControl['account']">{{modelControl['account']}}</div>
</div>
.feedback{
color: #d03050;
font-size:14px;
margin-top: 3px;
text-align:left;
margin-left:110px;
}为了动态的显示和隐藏错误信息,我们需要修改失焦事件 和 submit 事件,在事件执行的时候,动态的将值赋予或清除,代码如下
const handleBlurAccount = (e) => {
const prop = e.target.attributes.prop.value
if (!prop) {
return false
}
validator.validate({ account: form.value.account }, (errors, fields) => {
if (errors && fields.account) {
console.log(errors, fields);
console.log(fields.account[0].message);
modelControl.value[prop] = fields[prop][0].message
return errors
}
modelControl.value[prop] = null
})
}
validator.validate(form.value).then((value) => {
// 校验通过
console.log(value);
}).catch(({ errors, fields }) => {
console.log(errors, fields);
for(let key in fields) {
modelControl.value[key] = fields[key][0].message
}
console.log(modelControl);
return errors
})到这里 表单的动态验证功能基本算是完成了,但是我们发现,每次错误信息的展示都会使得input框跳动,所以还得调整下样式
.form-group {
margin: 2px;
padding: 10px 15px 3px 0;
height:57px;
transition: color .3s ease;
}Atas ialah kandungan terperinci Cara vue3+async-validator melaksanakan pengesahan borang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




