
Selesaikan masalah vue3 menggunakan ralat alias:
Pada vue-cli3 dan ke atas, apabila mencipta projek vue3 dan menggunakan skrip taip, alias akan dikonfigurasikan secara automatik.
ditemui dalam tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]Masalah pertama ialah laluan anda betul Jika pemalam vetur digunakan, Ia sentiasa melaporkan bahawa laluan alias tidak boleh ditemui
Jadi anda boleh mengubah suai terus konfigurasi dalam konfigurasi pemalam vetur
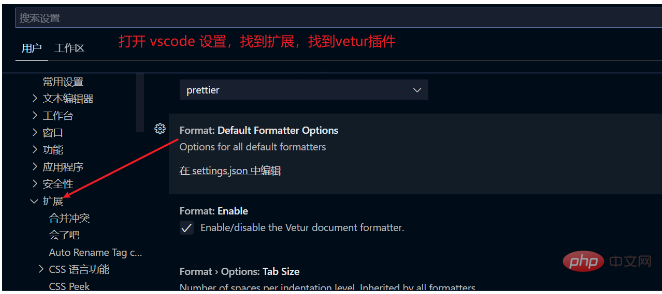
Buka tetapan dan cari vetur pemalam

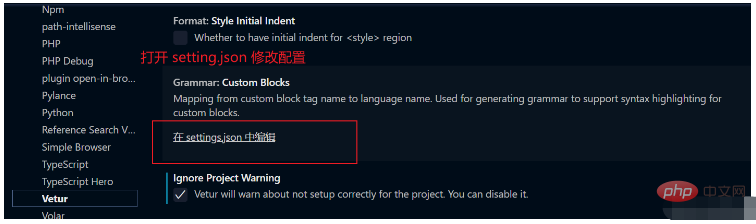
Cari setting.json Konfigurasikan

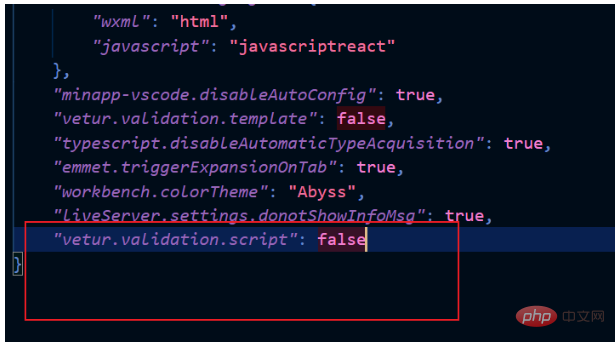
dalam setting.json Tambah "vetur.validation.script": false

untuk menyelesaikan vetur masalah pelaporan ralat
Tidak perlu menambah fail vue.config.js dalam projek ini
Lampiran: Tetapan alias dalam vue
Untuk 3.0+ Untuk Vue, buat vue.config.js baharu.
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}Dalam fail penghalaan kami, ia boleh ditulis sebagai
import Login from '#/views/Login.vue'
Sebagai contoh, kami menetapkan alias direktori src/views kepada paparan
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'Nota: diri. -built vue .config.js dan konfigurasi lalai digabungkan ke dalam konfigurasi akhir.
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan ralat apabila vue3 menggunakan alias. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




