
修改父节点属性的方法:1、用parent()获取指定元素的父节点对象,语法“$(指定元素).parent()”;2、用attr()修改父节点对象的指定属性,语法“父节点对象.attr({"属性名":"值","属性名":"值",...})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改父节点属性的方法
需要分成两步:
获取指定元素的父节点对象
修改被选元素的属性
下面就具体介绍。
1、使用parent()方法来获取父节点对象
parent() 方法返回被选元素的直接父元素。
$(指定元素).parent(filter)
2、使用attr()方法修改父节点对象的指定属性
attr() 方法可以设置被选元素的属性和值。
父节点对象.attr({"属性名":"属性值", "属性名":"属性值",...})
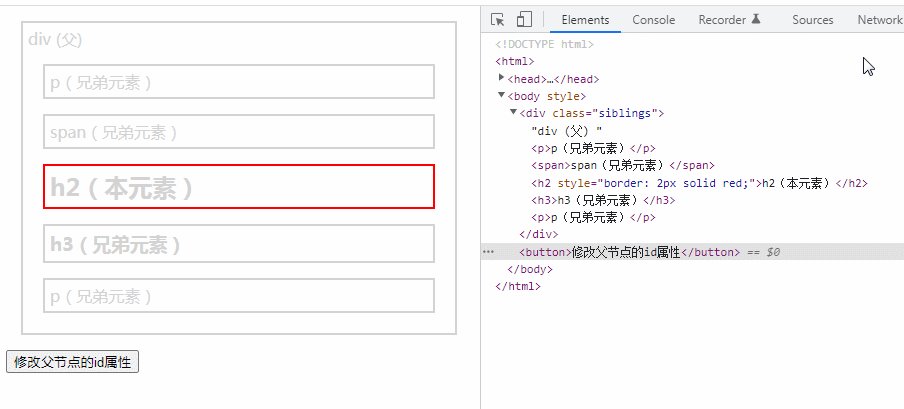
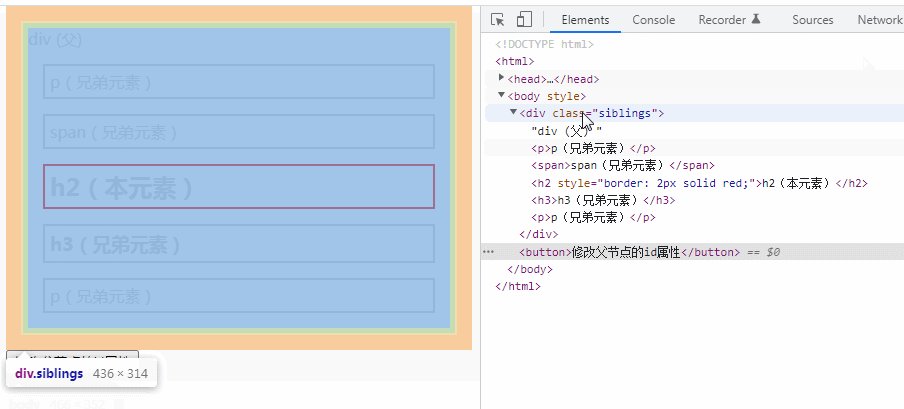
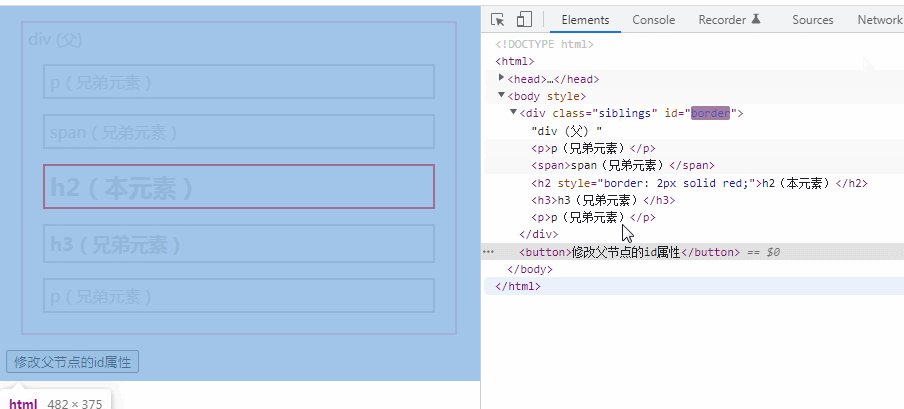
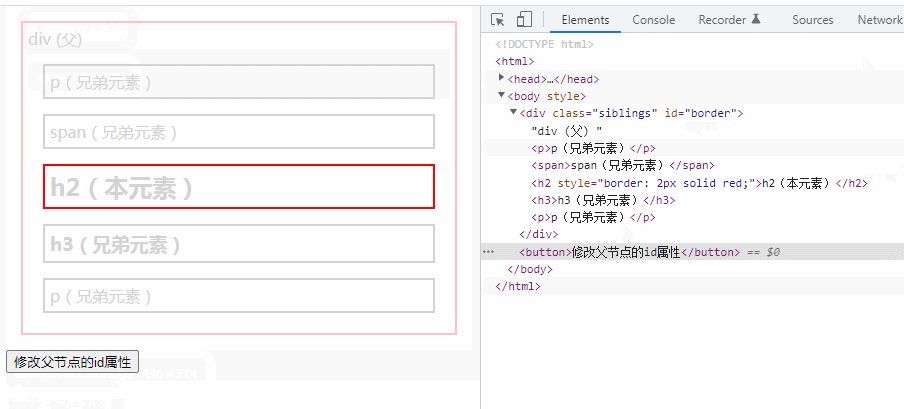
示例:修改父节点的id属性

【推荐学习:jQuery视频教程、web前端视频】
Atas ialah kandungan terperinci jquery怎么修改父节点属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!