
<p>Kaedah penghakiman: 1. Gunakan pemilih elemen untuk memilih elemen tag yang ditentukan Sintaks "$("nama tag")" akan mengembalikan objek jQuery yang mengandungi teg yang ditentukan. 2. Gunakan atribut panjang untuk tentukan sama ada objek jQuery adalah Kosong, sintaksnya ialah "object.length!=0", jika benar dikembalikan, ia wujud, jika tidak, ia tidak wujud.<p>
 <p>Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
<p>Cara jquery menentukan sama ada teg wujud
<p>1. Gunakan pemilih elemen jQuery untuk memilih teg elemen yang ditentukan
<p>Pemilih elemen jQuery memilih elemen berdasarkan nama mereka.
<p>Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
<p>Cara jquery menentukan sama ada teg wujud
<p>1. Gunakan pemilih elemen jQuery untuk memilih teg elemen yang ditentukan
<p>Pemilih elemen jQuery memilih elemen berdasarkan nama mereka. $("标签名")$("p") memilih elemen teg <p>. <p> akan mengembalikan objek jQuery yang mengandungi elemen yang ditentukan. <p>2. Gunakan atribut panjang untuk menentukan sama ada objek jQuery kosong <p>Atribut panjang boleh mendapatkan panjang objek jQuery; panjang ialah 0. Tentukan sama ada objek itu kosong. jQuery对象.length!=0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
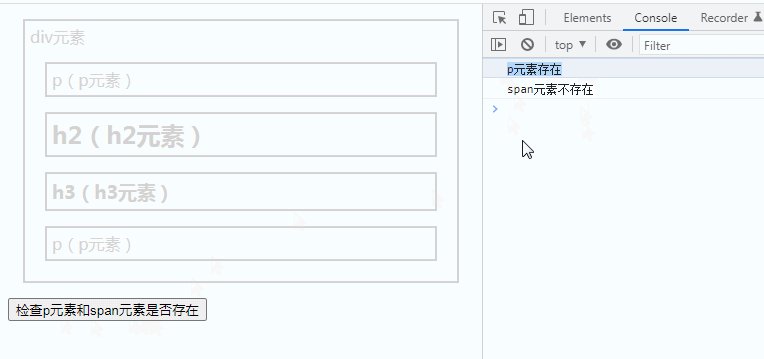
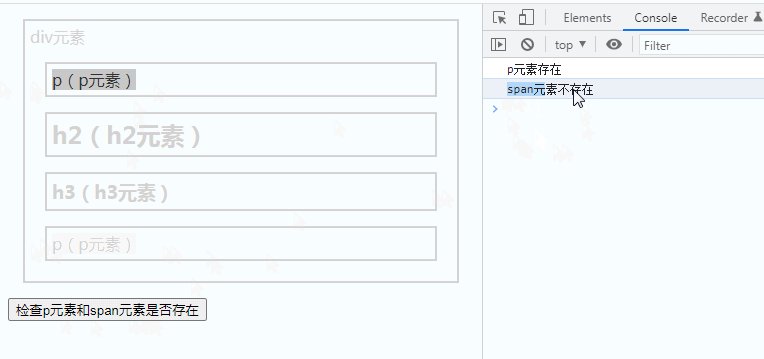
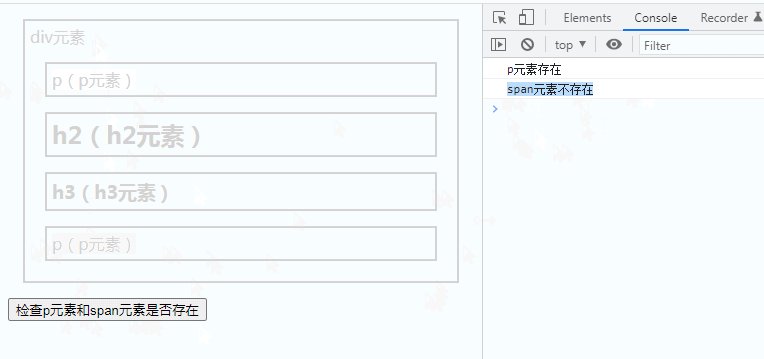
</html> <p>Dapat dilihat bahawa dalam contoh di atas, tag elemen p wujud, tetapi tag elemen span tidak wujud.
<p>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
<p>Dapat dilihat bahawa dalam contoh di atas, tag elemen p wujud, tetapi tag elemen span tidak wujud.
<p>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada teg wujud dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Apakah perbezaan antara weblogic dan tomcat
Apakah perbezaan antara weblogic dan tomcat