
Dua kaedah: 1. Gunakan after(), sintaks "$(specified element).after("new content")" untuk menambah kandungan tertentu selepas elemen yang ditentukan. 2. Gunakan insertAfter(), sintaks "$("content value").insertAfter(specified element)" untuk memasukkan kandungan selepas elemen yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara menambah kandungan selepas elemen yang ditentukan dalam jquery
Untuk menambah kandungan selepas elemen yang ditentukan adalah dengan memasukkan elemen adik beradik selepas elemen yang ditentukan . jquery menyediakan dua kaedah:
selepas()
insertAfter()
selepas Kedua-duanya ( ) dan insertAfter( ) boleh memasukkan kandungan tertentu selepas elemen yang dipilih, tetapi objek operasinya diterbalikkan. Mari perkenalkan secara terperinci di bawah.
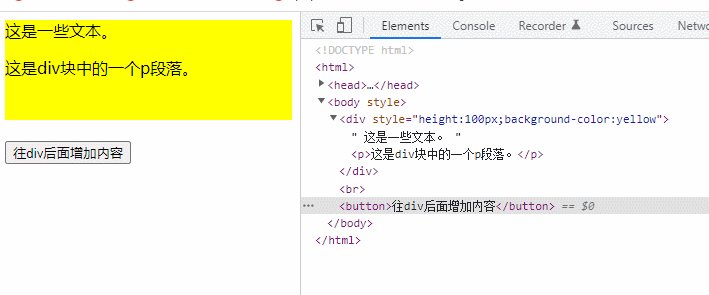
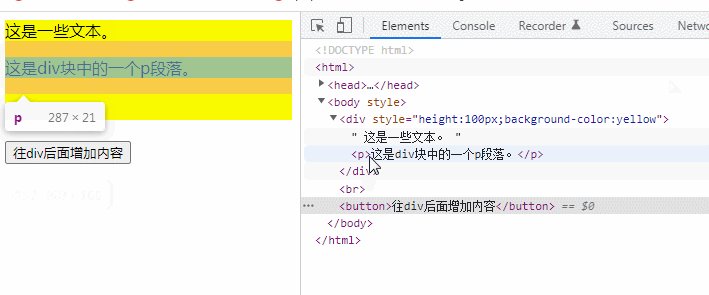
1. Gunakan selepas()
$(A).after(B) untuk memasukkan B selepas bahagian luar A.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
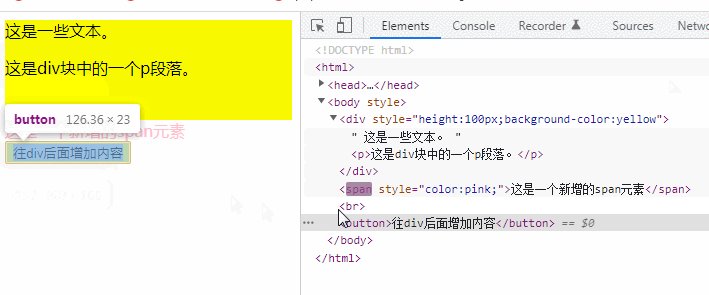
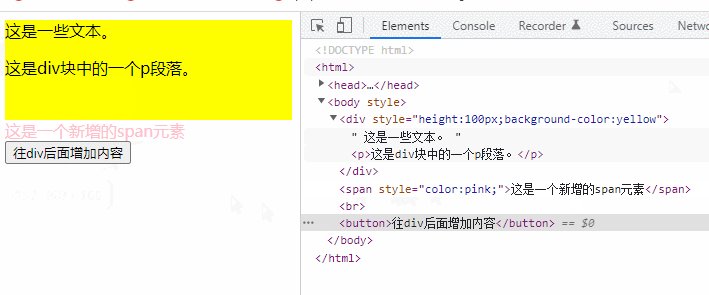
2. Gunakan insertAfter()
$(A).insertAfter(B) Menunjukkan memasukkan A di belakang bahagian luar B.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").insertAfter("div");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah kandungan selepas elemen yang ditentukan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!