
Artikel ini membawakan anda soalan berkaitan tentang cara menggunakan div dengan css untuk melaksanakan rajah penyakit. Saya harap ia akan membantu semua orang.

Sila tatal ke penghujung artikel untuk mendapatkan kod lengkap.
Kami hanya menggunakan satu div dan hanya css untuk melaksanakan carta pai.
Struktur HTML
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
Kami menambah beberapa pembolehubah css:
--p: peratusan bar kemajuan (nombor tulen, Tanpa % ), nilai carta pai adalah konsisten dengan kandungan div (dengan %).
--b: Nilai ketebalan sempadan
--c: Warna utama sempadan
Artikel ini menggunakan pembolehubah yang disingkatkan dalam persekitaran pengeluaran, untuk mencapai kebolehbacaan, kita harus menggunakan --p -> c - > --warna utama untuk diwakili.
Kami menetapkan gaya asas untuk carta pai.
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}Di atas kami menggunakan nisbah aspek: 1; untuk memastikan bahawa div adalah segi empat sama, anda juga boleh menggunakan ketinggian: var(--w) untuk mencapai kesan.
Seterusnya, kami menggunakan elemen pseudo untuk melaksanakan carta pai mudah:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}Titik pengetahuan 1: inset: 0 bersamaan dengan atas: 0; atas: 0;
Titik pengetahuan 2: kecerunan kon-kecerunan kon, kaedah css, lebih banyak kandungan, #0000 di sini ialah nilai perenambelasan lutsinar.
#0000 Warna Hex · Merah (0%) · Hijau (0%) · Biru (0%).
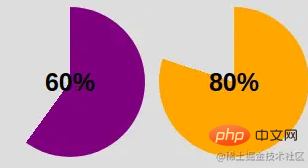
Selepas kecerunan kon digunakan:

Untuk menjadikan hanya kawasan sempadan kelihatan, kami menggunakan atribut topeng untuk menyembunyikan bahagian bulatan tengah. Kami akan menggunakan kaedah radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
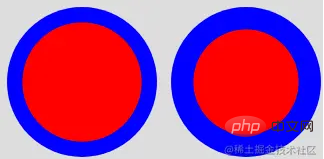
Selepas menggunakan kod di atas, rajah kesan boleh diperolehi seperti berikut:

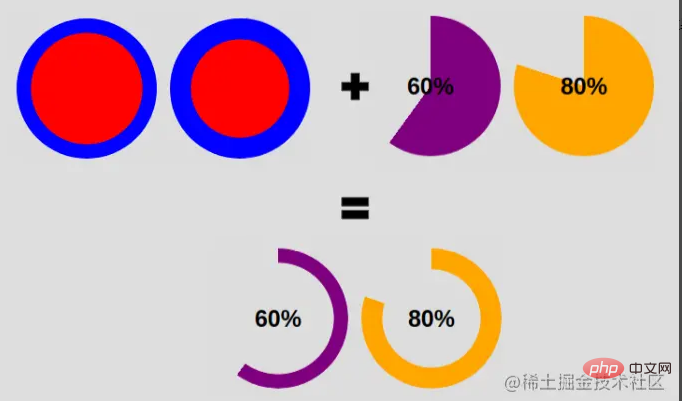
Matlamat kami adalah seperti berikut :

Kita boleh mencapainya dengan menukar kod:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
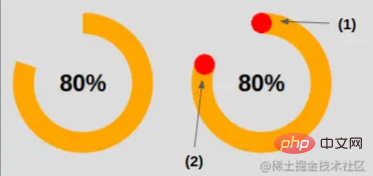
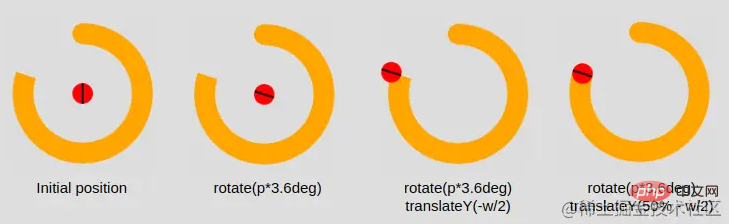
}Cara menambah bulatan Bagi bahagian tepi, selepas membaca ilustrasi di bawah, anda akan faham helah kecil ini.

Untuk kesan (1) dalam gambar, letakkan bulatan di tepi permulaan.
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}Untuk kesan (2) dalam gambar, letak bulatan di tepi hujung.
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}Titik pengetahuan 1: Inset: 0; ia adalah singkatan dari kiri: 0;
Di sini kita ada:
left = right = 50% - b/2
Di sini kita telah mengalihkan elemen 50% ke kiri dan kanan - b/2, yang bersamaan dengan lebar elemen menjadi b, dan berpusat ke kiri dan betul. Perkara yang sama untuk ketinggian.
Titik pengetahuan 2: Pengiraan darjah putaran --
angle = percentage * 360deg / 100
Mula-mula putarkan elemen mengikut darjah yang sepadan, dan kemudian gerakkan kedudukannya Ini melibatkan pemusatan paksi Y. Teks mungkin agak sukar untuk difahami, jadi anda boleh memahaminya dengan ilustrasi berikut:

Sehingga kini, apa yang kami ada dicapai ialah gambar bentuk pai statik. Kami akan menambah animasi padanya seterusnya.
Daftar pembolehubah pertama:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}Kemudian, kami mencipta bingkai utama:
@keyframes p {
from {
--p: 0
}
}Nota: Di sini kita hanya perlu menetapkan nilai --p dari . Penyemak imbas secara automatik akan memadankan nilai dalam pratetap kami kepada (div class="pie" style="--p:60;">60%
Akhir sekali, kami memanggil animasi .
animation: p 1s .5s both;
Hei~ Salin kod di bawah dan cuba. Sudah tentu, kami juga menyediakan gambar.
Kod dan rendering
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}Renderings:

(Belajar perkongsian video: Tutorial video css)
Atas ialah kandungan terperinci Dalam sepuluh minit, anda akan belajar cara melaksanakan carta pai menggunakan hanya satu div dan css.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!