
Artikel ini membawakan anda masalah cara menggunakan css untuk mencapai kesan perjalanan 3D antara bintang Saya harap ia akan membantu semua orang.

Dengan teknik ini, saya sedang memikirkan bagaimana animasi CSS 3D yang menakjubkan boleh dibuat menggunakan hanya animasi CSS ? Sudah disebut juga, kalau berminat boleh tengok.
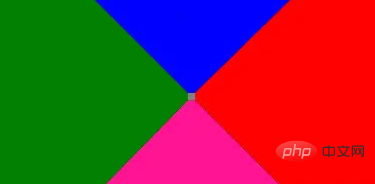
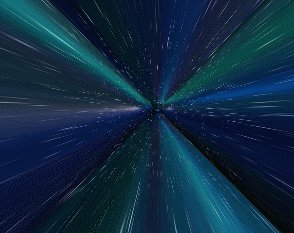
Andaikan kita ada gambar seperti ini:

Gambar ini diketepikan untuk kegunaan kemudian. Sebelum menggunakan gambar ini, kami akan melukis graf sedemikian dahulu:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}Sebanyak 5 sub-elemen ditetapkan, tetapi jika anda melihat dengan teliti pada kod CSS, 4 daripadanya mempunyai rotateX Set /Y (90deg/-90deg), iaitu, diputar 90° mengelilingi paksi-X atau paksi-Y, ia secara visual adalah satah berserenjang dengan skrin, jadi secara visual kita tidak dapat melihatnya dan hanya boleh melihat satah - tengah.
Saya menetapkan warna latar belakang yang berbeza untuk 5 sub-item, dan hasilnya adalah seperti berikut:

Sekarang nampak biasa, dan memang begitu.
Walau bagaimanapun, sudah tiba masanya untuk menyaksikan keajaiban pada masa ini, kami menetapkan perspektif yang sangat kecil untuk elemen induk .g-container Contohnya, tetapkan perspektif: 4px dan lihat kesannya:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变Pada masa ini, gaya lukisan tiba-tiba berubah, dan keseluruhan kesannya menjadi seperti ini:

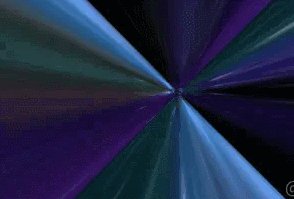
Disebabkan kesan pengambilan perspektif, Kesan rata yang asal menjadi kesan 3D. Seterusnya, kami menggunakan imej langit berbintang yang disediakan di atas dan menggantikan warna latar belakang di atas, semuanya dengan imej yang sama, dan sesuatu yang ajaib berlaku:

Disebabkan tetapan Perspektif adalah sangat rendah, dan transformasi: translateZ(50px) setiap item ditetapkan agak besar, jadi gambar diregangkan secara visual. Tetapi semuanya memenuhi seluruh skrin.
Seterusnya, kita hanya perlu membuat pergerakan perspektif, menambah animasi pada elemen induk dan menukarnya dengan mengawal translateZ() elemen induk:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
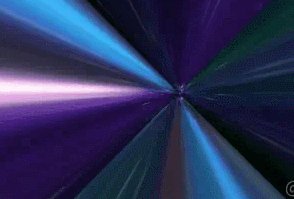
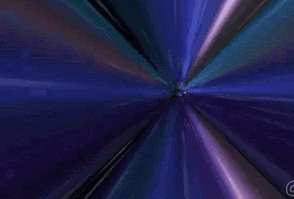
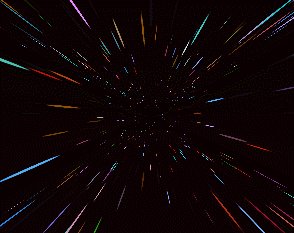
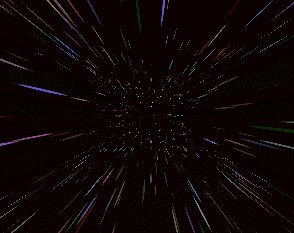
}Lihat, ia ajaib Kesan ulang-alik langit berbintang yang indah keluar, Hebat:

Satu-satunya kelemahan ialah animasi gagal bersambung tanpa had, dan terdapat masalah besar pada permulaan dan akhir.
Sudah tentu, ini tidak sukar bagi kami, kami boleh:
Dengan menindih dua set kesan yang sama, satu set mara lebih awal daripada set yang lain melalui animasi-kelewatan negatif untuk menghidupkan dua set Sambungkan mereka bersama-sama (apabila satu kumpulan berakhir, kumpulan lain masih bergerak)
Kemudian melalui perubahan ketelusan, perasaan tiba-tiba item-tengah terbang ke arah anda tersembunyi
Akhir sekali, anda boleh menggunakan induk Putaran rona penapis elemen mengawal perubahan warna imej
Kami cuba mengubah suai struktur HTML seperti berikut:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>CSS teras yang diubah suai adalah seperti berikut:
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
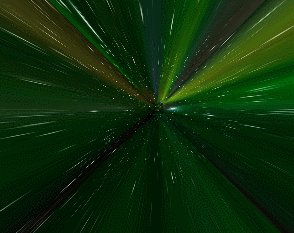
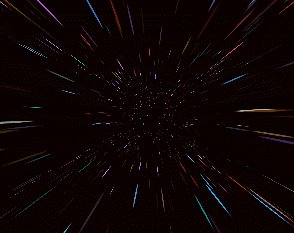
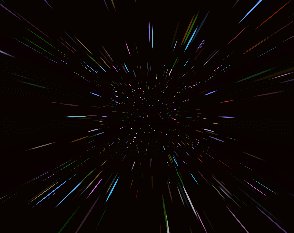
}Kesan lengkap akhir adalah seperti berikut, kesan ulang-alik langit berbintang, keseluruhan animasi disambung hujung ke hujung, dan boleh diteruskan selama-lamanya, dengan hampir tiada kecacatan, sangat pujian:

Kod lengkap di atas, anda Anda boleh klik di sini: Inspirasi CSS--kesan perjalanan masa alam semesta 3D
Dengan cara ini, kami pada dasarnya telah memulihkan animasi latar belakang halaman utama pemecut UU NetEase yang dilihat di atas.
Tambahan pula, saya tidak mahu menggunakan walau sekeping gambar
Sudah tentu masih ada rungutan daripada pembaca di sini Adakah anda juga menggunakan satu di sini? Adakah mungkin tanpa peta langit berbintang itu? Malas nak cari gambar ni.
Tentu, CSS YYDS. Di sini kami cuba menggunakan bayang-bayang kotak untuk menggantikan imej langit berbintang yang sebenar, yang turut dilaksanakan dalam teg div, dengan bantuan fungsi gelung SASS:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}Di sini, kami menggunakan SASS untuk merangkum a Fungsi menggunakan ciri-ciri berbilang bayang-bayang kotak untuk menjana bilangan titik yang dilalui dalam ketinggian dan lebar saiz yang dilalui.
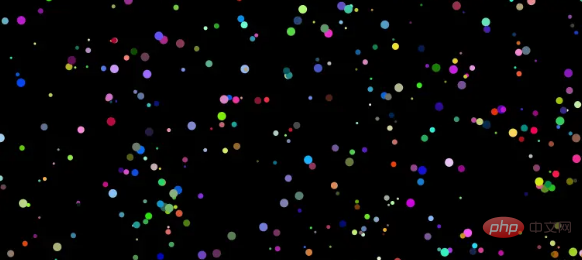
Dengan cara ini, kita boleh mendapatkan gambar seperti ini untuk menggantikan langit berbintang yang sebenar:

Kita kemudian boleh menggantikan gambar di atas dengan bintang sebenar sky Figure, terutamanya menggantikan kelas .item, dan hanya menyenaraikan bahagian yang diubah suai:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
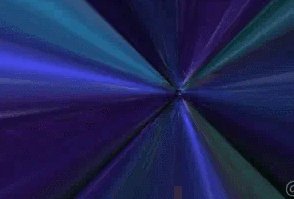
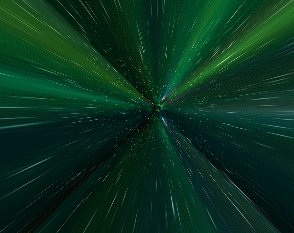
}Dengan cara ini, kami telah mencapai kesan sedemikian, menggunakan CSS tulen untuk mencapai perkara di atas tanpa menggunakan sumber tambahan. Kesan:

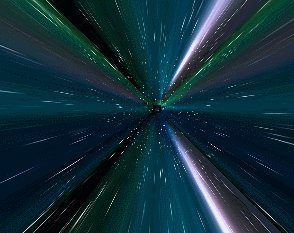
Dengan melaraskan masa animasi, nilai perspektif dan jarak perubahan translateZ() setiap kumpulan elemen, anda boleh mendapatkan pelbagai rupa dan kesan yang berbeza, pembaca yang berminat boleh mencubanya sendiri berdasarkan DEMO yang saya berikan di atas.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Contoh terperinci tentang cara menggunakan css untuk mencapai kesan ulang-alik 3D. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!