
Artikel ini memberi anda pengetahuan tentang komponen Vue, termasuk cara membuat instantiate berbilang objek Vue, komponen global dan komponen tempatan, serta menyampaikan nilai daripada ibu bapa kepada anak, dsb. Saya harap ia akan membantu semua orang.

Gunakan baharu mencipta berbilang objek vue dan menamakannya Mereka boleh mengakses satu sama lain melalui pembolehubah
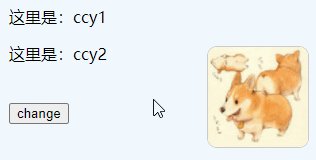
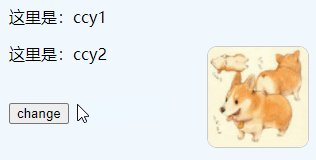
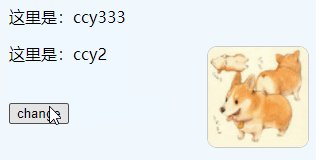
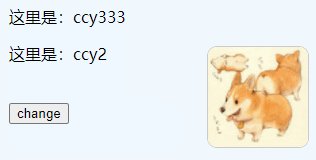
Contoh: Objek 2 mengubah suai nama pembolehubah objek 1
<!-- 第一个根元素 -->
<div>这里是:{{name}}</div>
<!-- 第二个根元素 -->
<div>
<p>这里是:{{name}}</p>
<br>
<button>change-one-name</button>
<!-- 点击后修改vue-app-one的name值-->
</div> // 第一个vue对象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二个vue对象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name为'ccy333'
changeName:function(){
one.name = 'ccy333'
}
}})Kesan: Ubah suai "ccy1" kepada "ccy333 " selepas mengklik "

Contoh:
- Untuk mentakrifkan komponen global, anda perlu memberi nama kepada komponen tersebut Apabila memanggil, gunakan nama komponen sebagai nama label, yang boleh mengandungi banyak teg sub-html; >
Teg sub-html ini ditakrifkan Dalam atribut templat komponen, setiap kali komponen dipanggil, teg dalam templat- dalam templat mesti mempunyai hanya satu elemen akar
dalam komponen,- data ialah fungsi , kembalikan data semula
Anda masih boleh menggunakan ini untuk memanggil data yang ditakrifkan dalam data
Takrif komponen:
① Takrifkan komponen, dinamakan komponen saya② Ia mengandungi data: nama dan kaedah: changeName
③ Kesan html yang diberikan ialah A tag p mengandungi butang Apabila butang diklik, nama diubah suai
④ Konvensyen penamaan: camelCase (kaedah penamaan kes unta) dan kebab-case (. penamaan dipisahkan sempang)apabila ditulis sebagai label Apabila anda menemui nama dengan huruf besar, anda perlu menukarnya kepada huruf kecil dan menggunakan bar mendatar untuk menyambungkan dua bahagian sebelum dan selepas , apabila mentakrifkan komponen, namakannya
- myComponent, dan apabila menulisnya sebagai label, ia hendaklah ditulis sebagai my-component >;
Anda juga boleh menggunakan kaedah bar mendatar untuk menamakan komponen semasa mentakrifkannya;- Jika anda menggunakan myComponent semasa mentakrif, gunakan my-component> 🎜>
// 自定义的全局组件my-component// template中只有一个根元素p标签,里面包含一个button按钮Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}})// vue对象1new Vue({
el:"#vue-app-one",})// vue对象2new Vue({
el:"#vue-app-two",})① dalam elemen akar yang sepadan dengan objek vue (el Gunakan
di bawah yang ditentukan tag) ② Memandangkan ia adalah komponen global, ia boleh digunakan di bawah mana-mana objek vue③ Komponen boleh diguna semula dan boleh digunakan beberapa kali di bawah objek vue, dan komponen adalah bebas antara satu sama lain
<p> <my-component></my-component> <my-component></my-component></p> <p> <my-component></my-component></p>

Tetapi dalam komponen global, data yang sama boleh digunakan oleh berbilang objek vue, dan setiap objek tidak mengekalkan data salinan yang berasingan, jika objek vue tertentu mengubah suai pembolehubah dalam data, objek vue lain akan terjejas apabila mendapatkan data 
Jika kita menggunakan contoh di atas sebagai kes, jika data dalam komponen adalah objek (rujukan ), lain; tempat tidak berubah, dan dua objek vue berkongsi pembolehubah nama yang sama apabila saya menukar data nama melalui salah satu objek vue (iaitu, klik mana-mana butang btn), nama yang diperoleh oleh objek lain juga berubah ( 'ccy'; pada butang lain juga telah ditukar kepada 'Anzhi')
setiap contoh boleh mengekalkan salinan objek yang dikembalikan copy, data mengembalikan data yang baru dibuat untuk setiap contoh, dan data yang diperolehi oleh objek vue yang berbeza tidak mempengaruhi satu sama lain
Data dalam komponen tidak dibenarkan dalam vscode ialah objek, ralat akan dilaporkan:
[Vue warn]:
Pilihan “data”hendaklah menjadi fungsi yang mengembalikan nilai per-contoh dalam definisi komponen.
Komponen tempatan didaftarkan dalam objek vue,Contoh:
- Hanya objek vue yang telah mendaftarkan komponen tempatan Kepada gunakan komponen tempatan ini
Takrifan komponen setempat
:
// template仅一个根元素:ulvar msgComponent = {
// 数据是自身提供的 (hobbies)
template:`
// 仅由注册过该局部组件的vue对象才能使用,此处为p#vue-app-one// 注意命名规范,components中对象的key将会被作为标签名,多个单词拼接的命名需使用横杆法// 可以写成msg-component,此处直接简化了命名为msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }}) dalam fail html: <msg></msg>
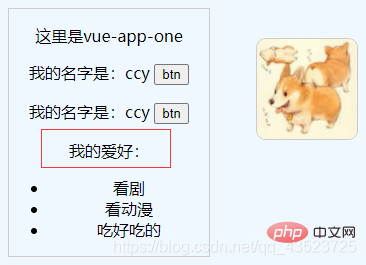
<p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的爱好:</p> <msg></msg> <!--使用局部组件-->
Bahagian yang dilingkari dalam kotak merah ialah komponen setempat 
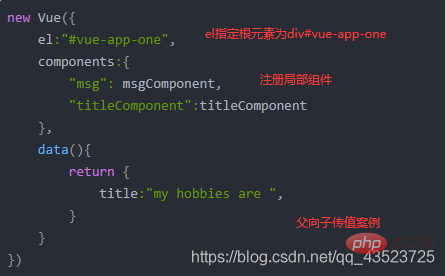
在父组件的components属性中注册子组件: 在父组件上使用子组件:var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的数据title由父组件提供}new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})<!-- p#vue-app-one为父组件 --><p>
</p><p>这里是vue-app-one</p>
<mycomponent></mycomponent>
<mycomponent></mycomponent>
<!--使用子组件title-component,并传值"我的爱好:"给子组件-->
<title-component></title-component>
<msg></msg>
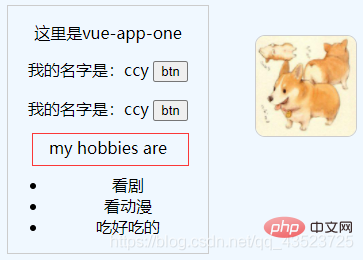
效果:红框标记处就是父向子传值并展示

定义子组件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父组件的components属性中注册子组件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
}})使用子组件,通过绑定父组件data中的变量title来实现动态传值:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 动态绑定title --> <title-component></title-component> <msg></msg>
效果:红框处就是动态绑定获取数据的展示
传递数组等复杂数据时,也可以使用v-bind来动态传值,如:
需要向子级传递hobbies数组,在vue实例对象(父)中创建数据hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看剧','看动漫','吃好吃的'], //需要向子组件传递的数据
}})定义子组件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子组件:
<!-- p#vue-app-one为父组件 --><p> </p><p>这里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <title-component></title-component> <!-- 动态传值:hobbies --> <msg></msg>
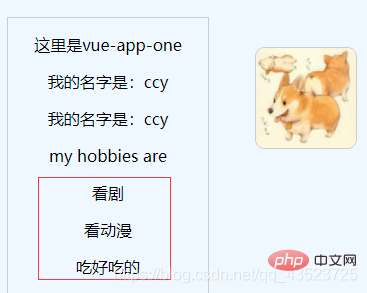
效果:
跳回“一点想法”处
子组件不能通过prop向父组件传递数据,需要使用事件向父组件抛出一个值,告知父组件我需要实现一个功能,由父组件处理这个事件
例子:点击按钮,改变名称chinesename
(由于data变量名不支持chinese-name形式,花括号里不支持chineseName形式,所以这里我都用了小写,此处记录一下,日后学到了新知再来填坑)
先在父组件的data中定义chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})创建子组件,并注册事件change-name(就像click事件一样,需要让系统能够辨认这是一个事件并监听,当事件被触发时,执行某项约定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p>
</p><h3>{{ chinesename }}</h3>
<button>
修改名字
</button>
`
// blog-post组件包含一个h3,显示chinesename,和一个按钮
// 点击这个按钮,触发change-name事件,将"ruosu"作为参数传递给指定的处理函数onChangeName
})在父组件中使用子组件,定义change-name的处理函数为onChangeName:
<p> </p><p>这里是vue-app-one</p> <!-- v-bind:通过prop给子组件传递chinesename的初始值 --> <!-- v-on:子组件通过$emit给父组件传递新的chinesename的值 --> <p> <blog-post></blog-post> </p>
在父组件处定义事件处理函数onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 将chinesename换成传递过来的数据
this.chinesename=value }
}})效果:
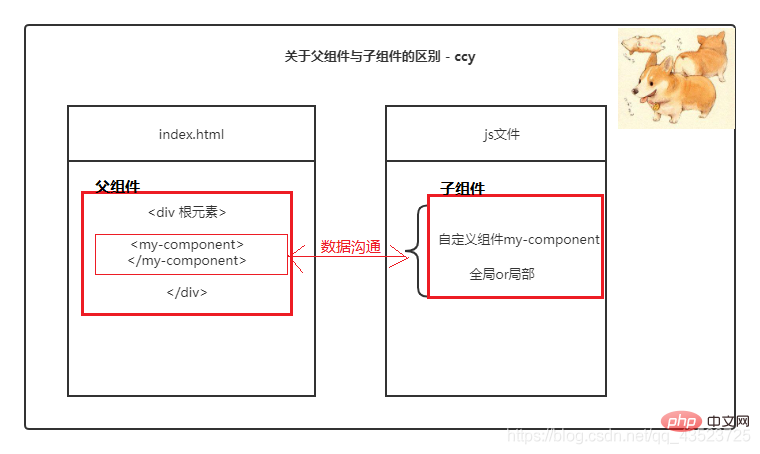
关于父子组件的区分,在此写一点总结,还是日后学了新知识再来填坑 ┗|`O′|┛ 嗷~~
官网中没有很明确指明两者的定义和区别,在网上搜了一圈,觉得比较多人认可并且好理解的是:
在前面这些父子传值的例子中,我们可以看到,对于局部组件,我们会在某个html根元素中注册并使用,所以此时el指定的根元素在html文件中是这个局部组件的父组件,局部组件在html使用时便是这个父组件的一份子,承担数据传输的责任
跳转到父向子动态传值案例


再用绕口令说一波,即:title-component组件定义处与使用处,两者身份是不一样的,在定义处,它是局部组件,也是子组件,需注册才能使用;在使用处,它是根元素的包含一部分,根元素为父组件,而“它”,承担着父组件与子组件数据沟通的重任
这个总结在全局组件情况下也适用,使用该全局组件的根元素是父组件,如上面的子向父传值的案例,p#vue-app-one是父组件,
跳转到子向父案例
图示:
如果是子组件又嵌套了子组件,被嵌套的组件是子子组件,以此类推
Anda boleh membaca artikel saya untuk langkah pemasangan perancah CLI. Menggunakan perancah CLI untuk mencipta projek adalah mudah dan pantas Khususnya, kandungan halaman dan pemindahan data perlu ditulis dalam fail .vue, dan setiap fail vue ialah modul.
Kami melengkapkan fungsi tertentu dengan memasang secara munasabah setiap modul (komponen) Kerjasama antara komponen dan peranan pemindahan nilai ibu bapa-anak lebih jelas di sini. Setiap fail vue boleh dianggap sebagai komponen Kita boleh membahagikan halaman kepada beberapa bahagian mengikut keperluan, seperti bar navigasi, kandungan tengah dan bahagian bawah. Pelaksanaan setiap bahagian diagihkan kepada pelbagai sub-komponen, termasuk paparan halaman dan pemerolehan data.
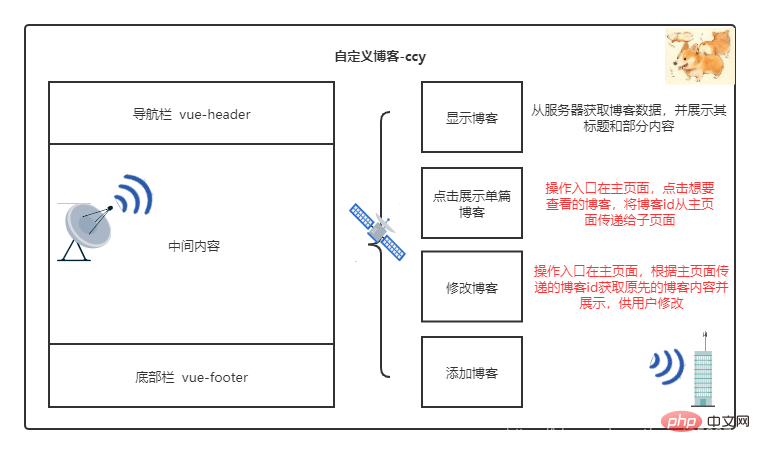
Contohnya, halaman blog tersuai:
Halaman utama terdiri daripada komponen utama aplikasi vue, termasuk bar navigasi, bahagian tengah , dan bar bawah
Bar navigasi dilengkapkan oleh subkomponen vue-header
Kandungan tengah dibahagikan mengikut fungsi
- Tambah blog: addBlob sub Komponen
- Paparkan blog: showBlob subkomponen
- Ubah suai blog: modifyBlob subkomponen
- Klik untuk memaparkan kandungan blog tunggal: singleBlob subkomponen
Bar maklumat bawah dilengkapkan oleh vue-footer
Selain halaman utama, sub-bahagian dan komponen lain dibahagikan mengikut fungsi untuk membantu bahagian utama paparan halaman
Gambarajah skematik nilai hantaran blog peribadi daripada ibu bapa kepada anak adalah seperti berikut:

[Pengesyoran berkaitan : "tutorial vue.js"]
Atas ialah kandungan terperinci Satu jam untuk bermula dengan komponen vue (koleksi disyorkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!