
Artikel ini membawakan anda cara menggunakan vue untuk menetapkan tajuk penyemak imbas secara dinamik. Saya harap ia akan membantu anda.

vue secara dinamik menetapkan tajuk penyemak imbas
Biasanya menetapkan tajuk penyemak imbas adalah seperti yang ditunjukkan di bawah:

Tetapi vue ialah aplikasi satu halaman, dan fail masukan hanya mempunyai satu html, dan hanya satu label boleh ditetapkan, jadi berikut ialah dua kaedah yang biasa digunakan untuk menetapkan secara dinamik label penyemak imbas
Gunakan dokumen kaedah asli penyemak imbas.title
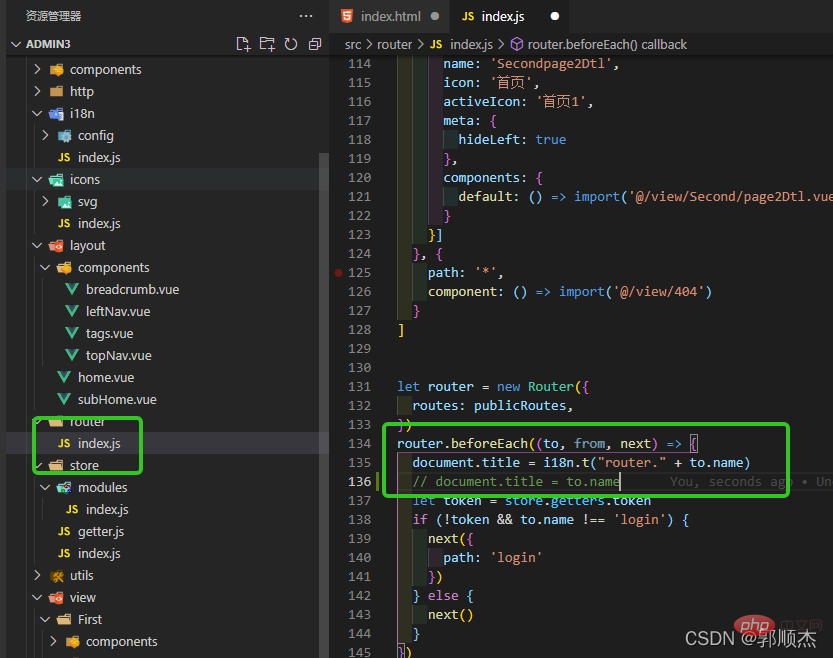
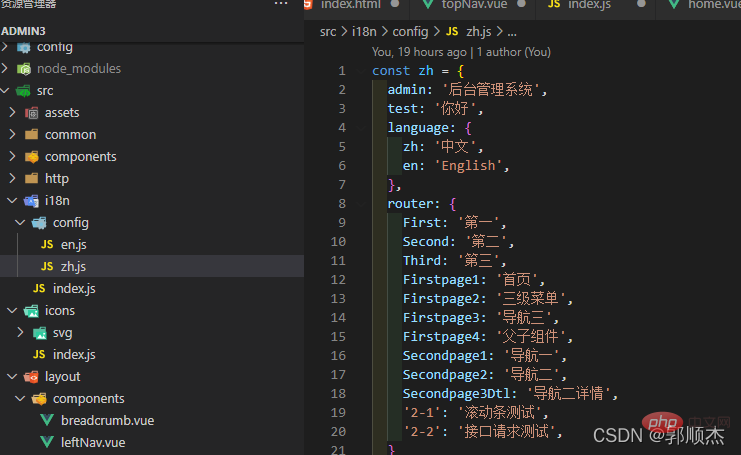
penghala/indeks .js
Dalam router.beforeEach,
//多语言项目,根根据自己项目来
import i18n from '@/i18n/index';
document.title = i18n.t("router." + to.name)
//单语言项目
document.title = to.name
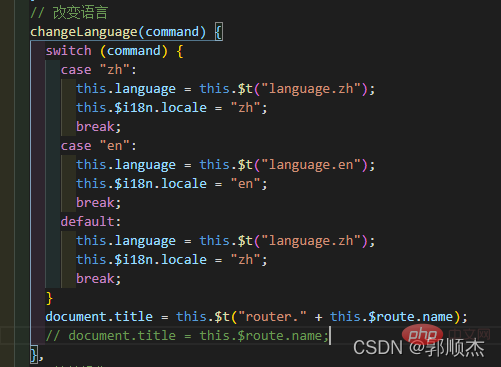
Laluan penukaran bahasa kekal tidak berubah, jadi ia perlu ditambah projek bahasa tunggal tidak perlu
//多语言项目
document.title = i18n.t("router." + to.name)
Lengkap, disyorkan, keserasian asli yang baik, tidak perlu memuat turun dan memasang pakej pergantungan lain
Gunakan pemalam
1. Pasang pemalam
npm install vue-wechat-title --save
rujukan 2.main.js
import VueWechatTitle from 'vue-wechat-title'//动态修改title Vue.use(VueWechatTitle)
3 >
//多语言项目 <router-view></router-view> //单语言项目 <router-view></router-view>
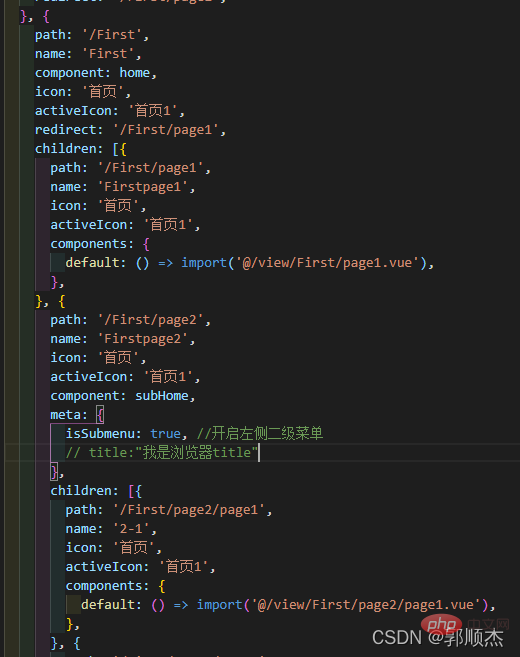
Anda boleh menambah atribut tajuk pada objek meta dan gunakan to.meta di luar hanya tajuk 

vue. tutorial js"]
Atas ialah kandungan terperinci Ajar anda dua kaedah untuk menetapkan tajuk penyemak imbas dinamik Vue (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!