
Atribut untuk mencapai kesan animasi dalam CSS: 1. atribut "animasi", yang boleh digunakan bersama dengan peraturan "@keyframes" untuk menghidupkan elemen 2. atribut "transition", yang boleh menghidupkan elemen Elemen dianimasikan secara berlebihan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut yang digunakan untuk mencapai kesan animasi dalam css3
Dalam css, jika anda ingin mencapai kesan animasi, anda boleh menggunakan? atribut animasi dan atribut peralihan.
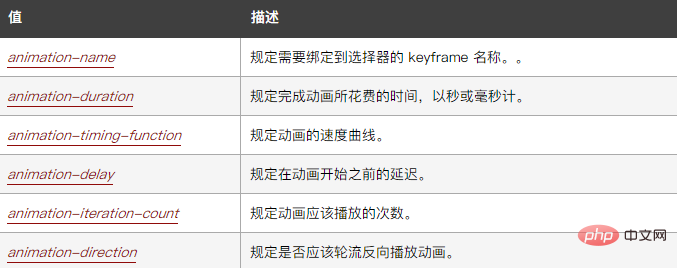
1. Atribut animasi ialah atribut singkatan, digunakan untuk menetapkan enam atribut animasi adalah seperti berikut:
animation: name duration timing-function delay iteration-count direction;
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>Hasil keluaran:

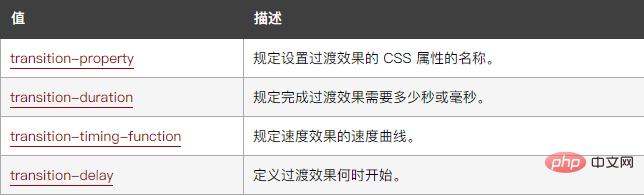
2 atribut ringkas yang digunakan untuk menetapkan empat Atribut peralihan, sintaksnya adalah seperti berikut:
transition: property duration timing-function delay;
Nilai atribut adalah seperti berikut:

contoh adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat yang melaksanakan kesan animasi dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!