
Dalam css, anda boleh menggunakan atribut "font-weight" untuk membatalkan gaya tebal teks Atribut ini digunakan untuk menetapkan ketebalan teks apabila nilai atribut adalah "normal". , anda boleh membatalkan gaya teks tebal, sintaksnya ialah "elemen {font-weight:normal;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membatalkan gaya teks tebal dalam css3
Dalam css, jika anda ingin membatalkan teks tebal, anda perlu membatalkannya melalui atribut berat fon Teks tebal.
Atribut berat fon menetapkan ketebalan teks.
Atribut ini digunakan untuk menetapkan fon tebal yang digunakan dalam teks elemen paparan. Nilai angka 400 bersamaan dengan kata kunci biasa dan 700 bersamaan dengan huruf tebal. Huruf tebal untuk setiap nilai berangka mestilah sekurang-kurangnya setipis nombor terkecil seterusnya, dan sekurang-kurangnya setebal nombor terbesar seterusnya.
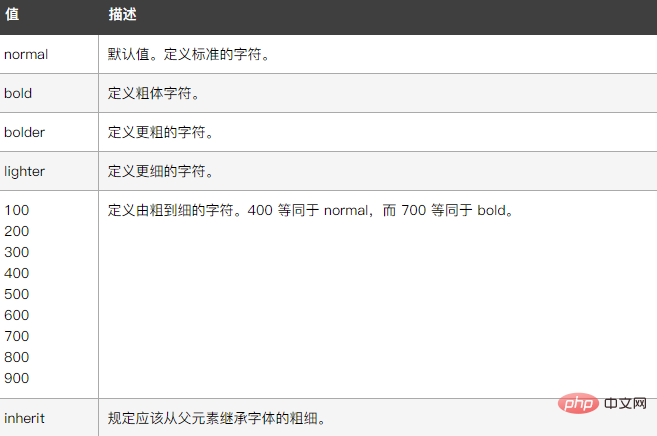
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
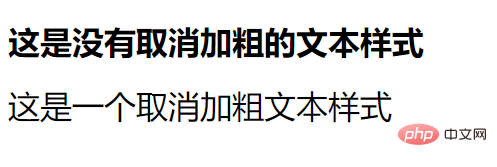
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan gaya teks tebal dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!