
在css中,可以利用border属性去掉表格的内边框颜色,只需要将单元格的边框颜色设置为透明色即可,当border属性的值为transparent时,元素的边框颜色会为透明色,语法为“单元格元素{border:transparent;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何去掉表格的内边框颜色
css中能够将单元格的边框颜色设置为透明,只需要将border属性的值设置为transparent即可。
示例如下:
Document
| 111 | 222 | 333 | 444 |
| 555 | 666 | 777 | 888 |
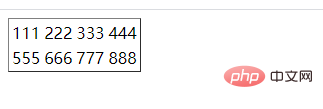
输出结果:

大家感兴趣的话,可以继续访问:css视频教程。
Atas ialah kandungan terperinci css如何去掉表格的内边框颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!