
Dalam CSS, anda boleh menggunakan atribut penapis untuk menambah kesan lapisan kabur pada imej Fungsi atribut ini adalah untuk menetapkan kesan visual elemen apabila atribut ini digunakan bersama dengan "blur ()", anda boleh menambah kesan lapisan kabur pada imej. Tambah kesan kabur, sintaksnya ialah "elemen gambar {filter:blur(blur value px);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menambah kesan lapisan kabur pada imej menggunakan css
Dalam css, jika anda ingin menambah kesan lapisan kabur pada imej, anda perlu gunakan Atribut penapis digunakan untuk menentukan kesan visual elemen (biasanya ).
Apabila nilai atribut ialah blur(px), tetapkan Gaussian blur kepada imej. Nilai "jejari" menetapkan sisihan piawai fungsi Gaussian, atau berapa banyak piksel yang digabungkan bersama pada skrin, jadi semakin besar nilainya, semakin kaburnya; lalai ialah 0; parameter ini boleh Tetapkan nilai panjang css, tetapi tidak menerima nilai peratusan.
Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
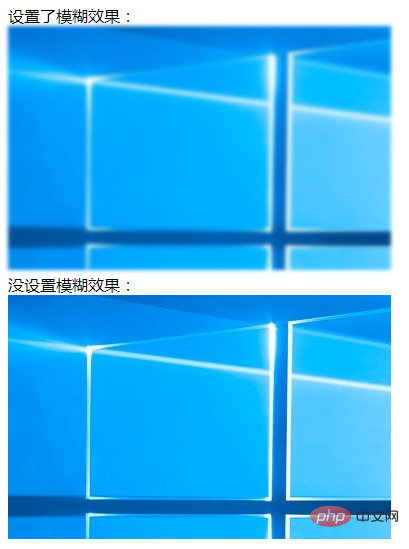
设置了模糊效果:<br><img src="1118.01.png" class="img1" alt="Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css" ><br>
没设置模糊效果:<br><img src="1118.01.png" class="img2" alt="Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css" >
</body>
</html> Jika berminat, boleh teruskan untuk melawat:
Jika berminat, boleh teruskan untuk melawat:
Atas ialah kandungan terperinci Bagaimana untuk menambah kesan lapisan kabur pada imej menggunakan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!