
Kaedah: 1. Gunakan tag span untuk membalut teks yang perlu diformatkan sintaks ialah "objek span {css attribute, attribute value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara memformat baris teks yang sama secara berbeza dalam css
Dalam css, jika anda ingin memformat baris teks yang sama secara berbeza, anda boleh menggunakan tag span Balut teks yang perlu diformatkan. Teg
digunakan untuk mengumpulkan elemen sebaris dalam dokumen. Kemudian tetapkan format teks yang ditentukan dengan memilih elemen tag span yang ditentukan. Elemen
HTML ialah elemen sebaris yang boleh digunakan sebagai bekas untuk teks. Unsur
juga tidak mempunyai maksud khusus.
Apabila digunakan dengan CSS, elemen boleh digunakan untuk menetapkan atribut gaya untuk bahagian teks.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
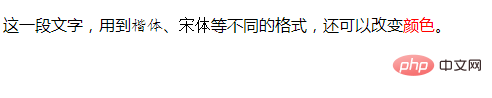
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan format baris perkataan yang sama dalam css supaya berbeza. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!