
Kaedah: 1. Tambahkan gaya "kedudukan:relatif" pada elemen induk elemen teks untuk menetapkannya sebagai gaya kedudukan mutlak 2. Tambahkan gaya "kedudukan:absolute;bottom:0" ke elemen teks untuk meletakkan teks Elemen ditetapkan kepada gaya kedudukan relatif dan elemen teks disusun lebih rendah.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menyusun teks lebih rendah dalam css
Dalam css, gunakan atribut kedudukan untuk menetapkan elemen teks kepada gaya kedudukan mutlak dan gerakkan elemen teks Elemen induk ditetapkan kepada gaya kedudukan relatif.
Gunakan atribut bawah untuk menentukan tepi bawah elemen. Sifat ini mentakrifkan pengimbangan antara sempadan jidar bawah elemen yang diposisikan dan sempadan bawah blok yang mengandunginya.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
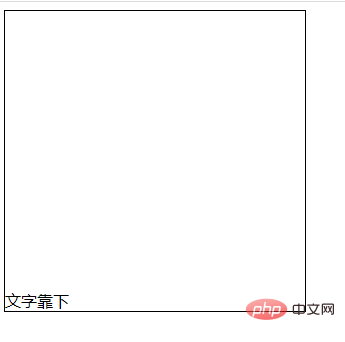
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menyusun teks lebih rendah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!