
Kaedah: 1. Tambahkan "jejari-border-bottom-left-:0;" pada elemen dan alih keluar gaya sudut bulat di sudut kanan bawah elemen 2. Tambah "border-top -left-radius:" kepada elemen. 0;" gaya, cuma keluarkan gaya sudut bulat di sudut kanan atas elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat bahagian kiri elemen tidak mempunyai bucu bulat dalam css
Dalam css, anda boleh menggunakan sempadan-bawah-kiri -jejari dan jidar-atas- Atribut jejari kiri digunakan untuk menetapkan sudut bulat di sebelah kiri elemen, atribut jejari sempadan atas-kiri digunakan untuk menetapkan gaya bulat sudut kiri atas elemen, dan atribut jejari sempadan-bawah-kiri digunakan untuk menetapkan gaya bulat sudut kiri bawah elemen.
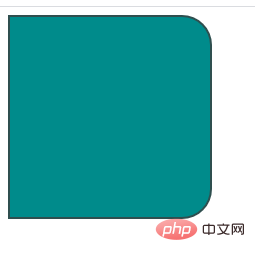
Hanya tetapkan dua nilai inikepada 0, supaya tiada bucu bulat di sebelah kiri elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membuat bahagian kiri elemen tidak mempunyai sudut bulat dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!