
gaya latar belakang css termasuk: warna latar belakang "warna latar", imej latar belakang "imej latar belakang", kedudukan latar belakang "kedudukan latar belakang", ulangan latar belakang "ulang-latar", "latar belakang", dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3, komputer Dell G3.
1. warna latar belakang menetapkan warna latar belakang elemen.
background-color:颜色/transparent
Nota:
lutsinar telus sepenuhnya
Nilai warna (nama warna/RGB/ Heksadesimal)
Kawasan latar belakang termasuk kandungan, padding dan jidar, tidak termasuk jidar
2. imej latar belakang menetapkan imej latar belakang elemen.
background-image:url(图片地址)/none
Nota:
alamat url boleh menjadi alamat relatif atau alamat mutlak
elemen Latar belakang mengambil saiz penuh elemen, termasuk pelapik dan jidar, tetapi bukan jidar
Secara lalai, imej latar belakang diletakkan di sudut kiri atas elemen dan mendatar dan ulang secara menegak.
Apabila anda menetapkan imej latar belakang dan warna latar belakang, imej latar belakang akan menimpa warna latar belakang
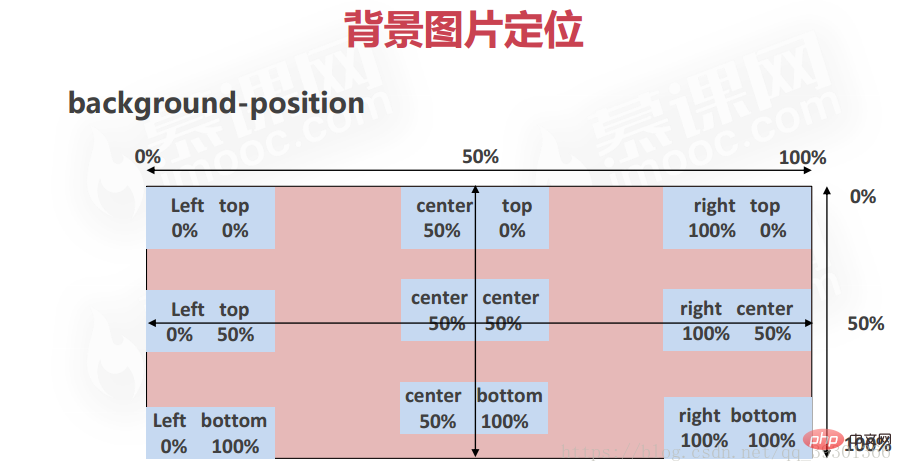
3 . kedudukan latar belakang menetapkan kedudukan permulaan imej latar belakang, kedudukan latar belakang
background-position :百分比/px/top/right/bottom/left/center


4. latar belakang- lampiran Sama ada imej latar belakang dibetulkan atau tatal dengan seluruh halaman
background-attachment:scroll/fixed
skrol: Nilai lalai, tatal dengan tatal imej
ditetapkan: Imej latar belakang tidak akan bergerak apabila seluruh halaman menatal
5 imej berulang
background-repeat:repeat/no-repeat/repeat-x/repeat-y //分别是重复、不重复、水平重复、不重复
6. atribut singkatan latar belakang, yang digunakan untuk menetapkan atribut latar belakang dalam pernyataan.
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
Nota: Setiap nilai dipisahkan oleh ruang, tanpa tertib tertentu
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah yang termasuk gaya latar belakang css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!