
Dalam css, anda boleh menggunakan atribut "border-collapse" untuk menghapuskan ruang antara jadual Atribut ini boleh menetapkan sama ada sempadan antara jadual digabungkan Apabila nilai atribut runtuh, ruang antara jadual boleh dihapuskan dan digabungkan Border, sintaks "elemen jadual {border-collapse:collapse;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menghapuskan ruang antara jadual dalam css
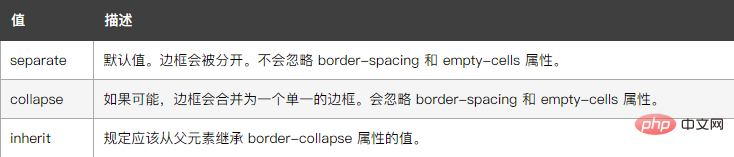
Dalam css, jika anda ingin menghapuskan ruang antara jadual, anda boleh menggunakan atribut border-collapse, border Atribut -collapse digunakan untuk menetapkan sama ada sempadan jadual digabungkan menjadi satu jidar atau dipaparkan secara berasingan seperti dalam HTML standard.
Jika nilai atribut ditetapkan untuk runtuh, sempadan antara jadual akan digabungkan menjadi sempadan tunggal dan kedua-dua jadual akan berkongsi sempadan, sekali gus menghapuskan ruang antara jadual.

Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
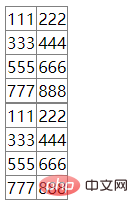
</html>Hasil output:

(Pembelajaran perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menghapuskan ruang antara jadual dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!