
Dalam css, anda boleh menggunakan atribut "background-position" untuk memusatkan imej latar belakang Atribut ini digunakan untuk menetapkan kedudukan permulaan imej latar belakang Apabila nilai atribut ialah "center". imej latar belakang akan menjadi paparan mendatar dan menegak, sintaks "elemen {background-position:center}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara memusatkan imej latar belakang dalam css
Dalam css, atribut kedudukan latar belakang boleh digunakan untuk menetapkan kedudukan latar belakang imej. Contoh berikut menerangkan cara untuk memusatkan imej latar belakang dalam CSS.
Contohnya adalah seperti berikut:
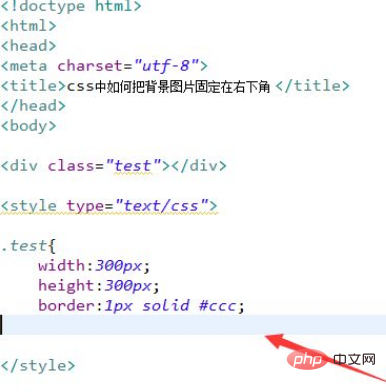
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara memusatkan imej latar belakang dalam css. Buat modul menggunakan tag div untuk ujian. Tetapkan atribut kelas teg div untuk diuji, yang digunakan untuk menetapkan gaya berikut.
Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 300px, tinggi sebagai 300px dan jidar sebagai jidar kelabu 1px.

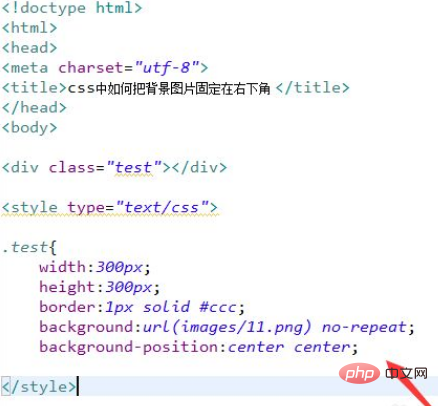
2 Dalam teg css, gunakan atribut latar belakang untuk menetapkan imej latar belakang div kepada 1.jpg, dan gunakan atribut kedudukan latar belakang untuk menetapkan latar belakang. imej ke tengah (tengah) menunjukkan.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.
Ringkasan:
1 Gunakan teg div untuk mencipta modul dan tetapkan atribut kelas teg div untuk menguji untuk menetapkan gaya berikut.
2. Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 300px, tinggi sebagai 300px dan jidar sebagai jidar kelabu 1px.
3. Dalam teg css, tetapkan imej latar belakang div kepada 1.jpg melalui atribut latar belakang dan gunakan atribut kedudukan latar belakang untuk menetapkan imej latar belakang untuk dipaparkan di tengah.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memusatkan imej latar belakang dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!