
Dalam CSS, anda boleh menggunakan atribut transformasi dan peralihan untuk menetapkan div untuk bergerak ke atas Anda hanya perlu menambah "transform:translateY(-nilai jarak pergerakan ke atas);transition:all animation time ease-. in;" gaya kepada elemen div. Itu sahaja.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan div untuk bergerak ke atas dengan css
Gunakan atribut transformasi dan peralihan untuk mencapai kesan div bergerak ke atas.
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
Atribut peralihan digunakan untuk menetapkan kesan animasi pergerakan div.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div:hover {
transform:translateY(-8px);
}
.div {
width:100px;
height:80px;
line-height: 80px;
/*动画的过渡效果*/
transition: all .25s ease-in;
border:0;
margin:10px;
background-color: pink;
float: left;
font-size: 12px;
text-align: center;
}
</style>
<head>
<body>
<div class="div"></div>
</body>
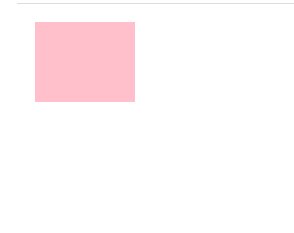
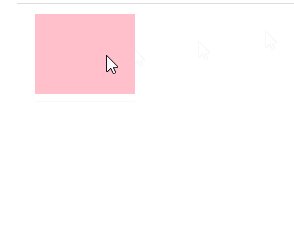
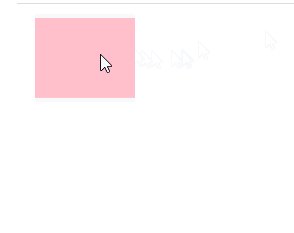
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan div untuk bergerak ke atas dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!