
Dalam CSS, anda boleh menggunakan atribut "letter-spacing" untuk menulis huruf Inggeris secara berasingan Atribut ini digunakan untuk menetapkan jarak antara aksara Anda hanya perlu menambah "letter-spacing: spacing value;" kepada elemen huruf Inggeris. Gayakan sahaja.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis huruf Inggeris secara berasingan dalam css
Anda boleh menggunakan atribut jarak huruf untuk menetapkan huruf Inggeris supaya ditulis secara berasingan. Atribut jarak huruf digunakan untuk menetapkan Jarak antara aksara.
Sifat jarak huruf menambah atau mengurangkan ruang antara aksara (jarak aksara).
Harta ini mentakrifkan jumlah ruang yang disisipkan antara kotak aksara teks. Oleh kerana glif aksara biasanya lebih sempit daripada kotak aksaranya, menetapkan nilai panjang melaraskan jarak biasa antara huruf. Oleh itu, normal adalah bersamaan dengan nilai 0.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
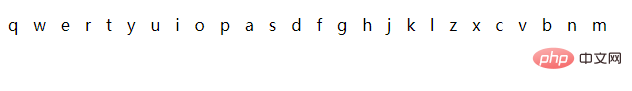
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Cara menulis huruf Inggeris secara berasingan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!