
Dalam CSS, anda boleh menggunakan atribut "border-right" dan "border-bottom" untuk menetapkan hanya sempadan kanan bawah elemen td Sintaks ialah "border-right: saiz jidar warna jidar pepejal ; sempadan-bawah: saiz sempadan warna sempadan pepejal;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan td dengan hanya sempadan kanan bawah dalam css
Dalam css, anda boleh menggunakan atribut sempadan-kanan dan sempadan-bawah atribut untuk menetapkan td Sempadan hanya mempunyai bahagian bawah sebelah kanan Atribut sempadan-kanan digunakan untuk menetapkan gaya sempadan kanan Atribut sempadan bawah digunakan untuk menetapkan gaya sempadan bawah :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
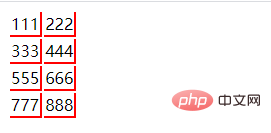
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan td hanya mempunyai sempadan kanan bawah dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!