
Dalam CSS, anda boleh menggunakan atribut klip untuk memotong gambar Atribut ini digunakan untuk memotong elemen yang diposisikan secara mutlak, anda boleh menggunakan atribut klip untuk memotong : absolute;clip:rect(atas,kanan,bawah,kiri);)”.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara memotong gambar dalam css
Dalam css, anda boleh menggunakan atribut klip untuk klip gambar, dan klip atribut klip diposisikan secara mutlak elemen. Dalam erti kata lain, ia hanya berkesan apabila position:absolute digunakan.
Contoh adalah seperti berikut:
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" style="max-width:90%" style="max-width:90%" alt="Bagaimana untuk memotong gambar dengan css" ></p>
</body>
</html>Hasil keluaran:

img {
position:absolute;
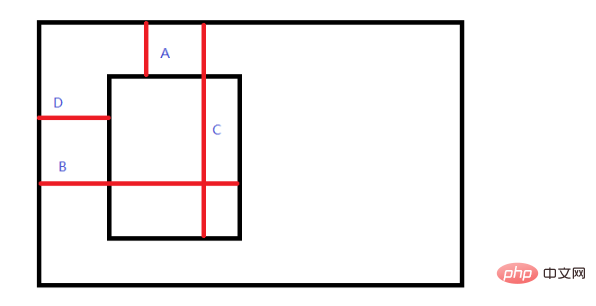
clip:rect(A,B,C,D);
}
Sudah tentu, apabila menulis secara khusus, anda mesti menulis nilai piksel tertentu.
Tujuan gambar ini adalah untuk menggambarkan jarak yang dirujuk oleh empat nilai ini.
J: Panjang segi empat tepat keratan daripada bahagian atas elemen induk.
B: Panjang segi empat tepat keratan dari sebelah kiri elemen induk dan lebar segi empat tepat.
C: Panjang segi empat tepat keratan dari bahagian atas elemen induk dan ketinggian segi empat tepat.
D: Panjang segi empat tepat keratan dari sebelah kiri elemen induk.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk memotong gambar dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!