
Kaedah: 1. Gunakan atribut apungan untuk menetapkan elemen terapung supaya teks melilit elemen tersebut ialah "elemen dikelilingi {float: float style;}" 2. Gunakan "perkataan -break" atribut untuk menetapkan teks Gaya pemisah baris semasa membalut, sintaks ialah "elemen teks {pemecahan perkataan: gaya pemisah baris;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mencipta kesan pembalut teks dalam css
Dalam css, anda boleh menggunakan atribut float untuk menentukan arah di mana elemen terapung . Dari segi sejarah, sifat ini sentiasa digunakan pada imej, menyebabkan teks membungkus imej, tetapi dalam CSS, sebarang elemen boleh diapungkan. Elemen terapung mencipta kotak peringkat blok, tanpa mengira jenis elemen itu.
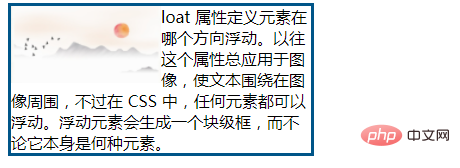
Contohnya adalah seperti berikut Kami menggunakan gambar untuk menambah gaya terapung pada gambar, dan teks mengelilingi gambar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="1115.08.png" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
</html>Hasil keluaran:

Pada masa ini, bahasa Cina digunakan Jika bahasa Inggeris, tambahkan sahaja word-break: break-all to elemen ;Gaya hanya membenarkan pemisah baris dalam perkataan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencipta kesan pembalut teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!