
Cara meletakkan imej di atas imej menggunakan css: 1. Balut elemen imej dalam elemen div 2. Gunakan atribut "imej latar belakang" untuk menetapkan imej lain sebagai imej latar belakang div, berikan div Hanya tambahkan gaya "background-image:url(picture path);"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara meletakkan gambar pada gambar dalam css
Dalam css, anda boleh meletakkan satu gambar sebagai latar belakang dan satu lagi gambar sebagai latar belakang tambah satu lagi gambar pada gambar.
Contohnya adalah seperti berikut:
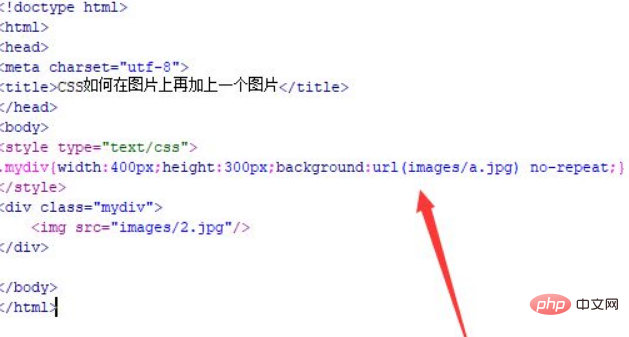
1 Cipta fail html baharu, bernama test.html, yang digunakan untuk menerangkan cara menambahkan imej pada imej menggunakan CSS .html fail, gunakan Teg div mencipta modul, dan dalam teg div, gunakan teg img untuk mencipta imej.
Dalam fail test.html, tambahkan atribut kelas pada teg div, yang digunakan terutamanya untuk menetapkan gaya css di bawah. Tetapkan gaya div melalui kelas, contohnya, tentukan lebar div sebagai 400px dan ketinggian sebagai 300px.

2. Dalam teg css, gunakan atribut latar belakang untuk menetapkan imej latar belakang div kepada a.jpg, dan no-repeat digunakan untuk menetapkan imej latar belakang bukan untuk dipaparkan berulang kali.

Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.

Ringkasan:
1 Gunakan teg div untuk mencipta modul, dan dalam teg div, gunakan teg img untuk mencipta imej.
2. Dalam teg css, takrifkan lebar div sebagai 400px dan ketinggian sebagai 300px, dan kemudian gunakan atribut latar belakang untuk menetapkan imej latar belakang div.
Nota:
Saiz imej latar belakang hendaklah sama dengan saiz div.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk meletakkan gambar pada gambar dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!