
Dalam CSS, anda boleh menjadikan bar navigasi telus melalui atribut kelegapan Anda hanya perlu menambah "kelegapan: nilai ketelusan gaya pada elemen bar navigasi berjulat dari 0 hingga 1; dan nilai Semakin kecil nilai, semakin tinggi ketelusan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat bar navigasi telus dengan css:
Tambah parameter opacity dalam css untuk menetapkan kelegapan, kelegapan css : x, nilai x ialah dari 0 hingga 1.
Jika kelegapan: 0.8, kelegapan: 0.5 bermaksud lut sinar. Lebih kecil nombor, lebih tinggi ketelusan.
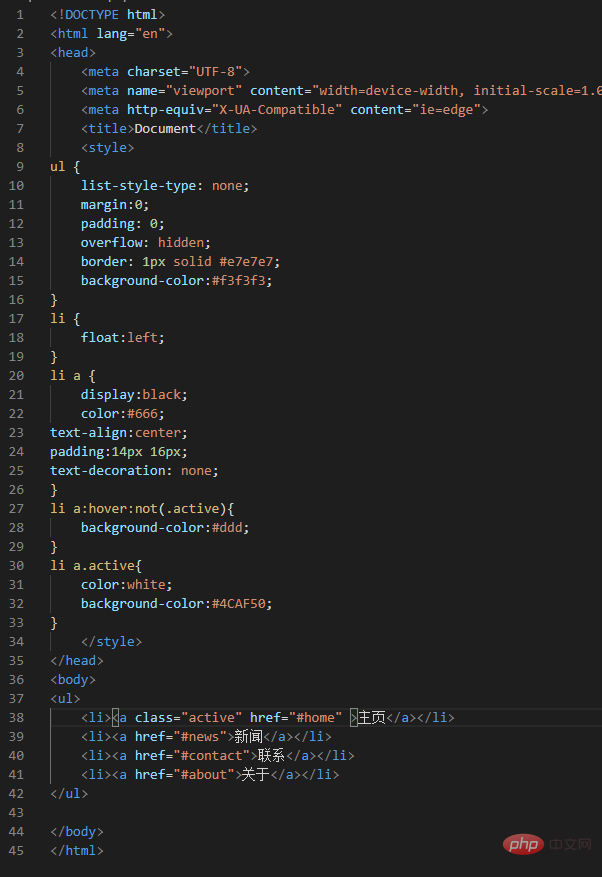
Rujuk kod berikut

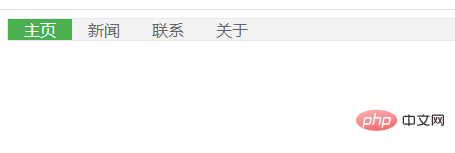
Ini ialah bar navigasi dengan ketelusan biasa

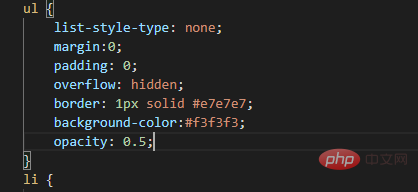
Bila menambah kelegapan Selepas atribut:

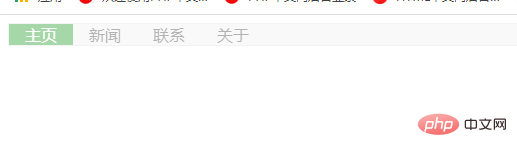
Hasil keluaran:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan ! !
Atas ialah kandungan terperinci Bagaimana untuk membuat bar navigasi telus dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!