
Bagaimana untuk mencipta kesan ulang-alik 3D? Laksanakan kesan animasi dipercepatkan? Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS tulen untuk melakukannya dengan mudah! Semoga ia membantu semua orang!

Saya selalu log masuk ke Apex di rumah pada hujung minggu dan bersedia untuk bermain beberapa permainan. Semasa proses log masuk ke pemecut, saya mendapati pemecut telah tamat tempoh.
Saya telah menggunakan Pemecut Permainan Dalam Talian Tencent, tetapi apabila saya mengklik butang cas semula, ia menggesa bahawa pelanggan telah dinaik taraf baru-baru ini dan cas semula tidak disokong buat masa ini (ini operasi mengejutkan saya~). Anda hanya boleh memuat turun NetEase UU Accelerator.
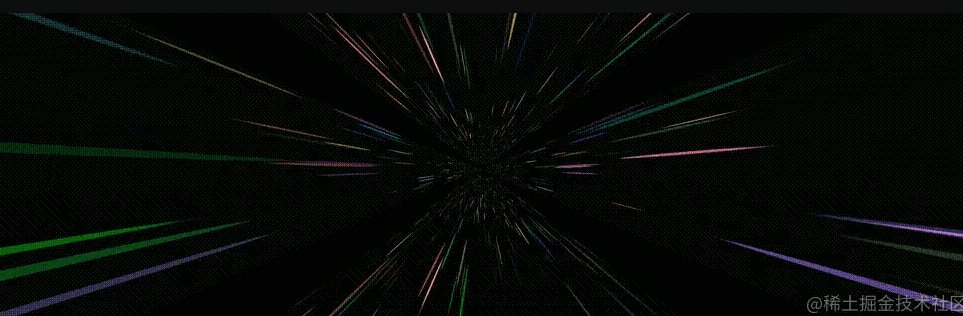
Apabila anda membuka halaman utama UU Accelerator, anda akan melihat gambar ini:

Seketika, anda tertarik dengan imej latar belakang ini.
Disebabkan kepekaan saya terhadap CSS, saya secara membabi buta meneka bahawa ia harus dilaksanakan dengan CSS, sekurang-kurangnya ia mestilah Kanvas. Membuka konsol, saya agak kecewa ternyata ia adalah fail .mp4:
Lihat panel Network ini sekali lagi sebenarnya perlukan 3.5M? .mp4
Tidakkah CSS boleh mengendalikan imej latar belakang sedemikian?
Gunakan CSS 3D untuk mencapai kesan ulang-alik 3D antara bintangAndaikan kita mempunyai grafik seperti ini:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
} , iaitu, diputar 90° mengelilingi paksi-X atau paksi-Y, ia secara visual adalah satah berserenjang dengan skrin, jadi secara visual kita tidak dapat melihatnya dan hanya boleh melihat satu satah rotateX/Y(90deg/-90deg). .item-middle

yang sangat kecil untuk elemen induk .g-container, sebagai contoh, tetapkan perspective dan lihat kesannya: perspective: 4px
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变 , kesan rata asal menjadi kesan 3D. Seterusnya, kami menggunakan imej langit berbintang yang disediakan di atas dan menggantikan warna latar belakang di atas, semuanya dengan imej yang sama, dan sesuatu yang ajaib berlaku: perspective
sangat kecil, dan perspective setiap item ditetapkan agak besar, jadi imej diregangkan secara visual. Tetapi semuanya memenuhi seluruh skrin. transform: translateZ(50px)
elemen induk: translateZ()
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
}
Mac untuk menyambungkan dua kumpulan animasi (apabila satu kumpulan tamat, kumpulan lain masih berarak) animation-delay
datang terhadap anda. untuk mengubah suai struktur HTML seperti berikut: item-middle
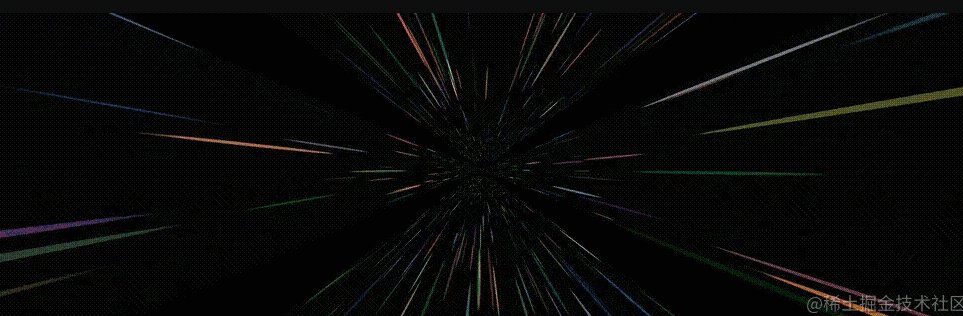
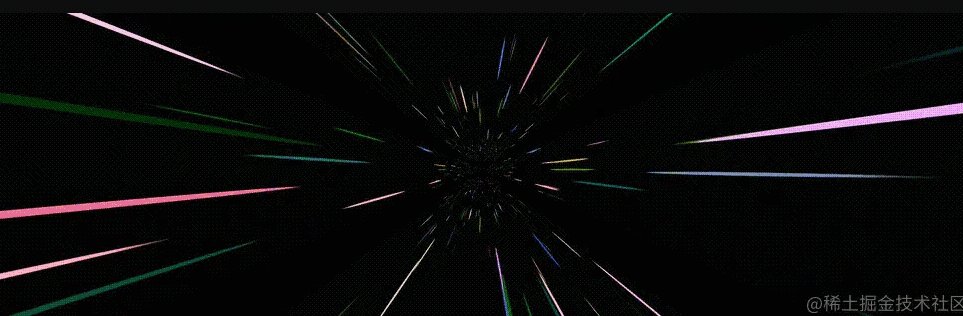
hue-rotateKesan lengkap akhir adalah seperti berikut, kesan ulang-alik langit berbintang, keseluruhan animasi disambungkan hujung ke hujung, dan boleh diteruskan selama-lamanya, hampir tiada kecacatan, sangat Suka:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}这样,我们就基本还原了上述见到的网易 UU 加速器首页的动图背景。
当然,这里还是会有读者吐槽,你这里不也用了一张图片资源么?没有那张星空图行不行?这张图我也懒得去找。
当然可以,CSS YYDS。这里我们尝试使用 box-shadow,去替换实际的星空图,也是在一个 div 标签内实现,借助了 SASS 的循环函数:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这里,我们用 SASS 封装了一个函数,利用多重 box-shadow 的特性,在传入的大小的高宽内,生成传入个数的点。
这样,我们可以得到这样一幅图,用于替换实际的星空图:
我们再把上述这个图,替换实际的星空图,主要是替换 .item 这个 class,只列出修改的部分:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
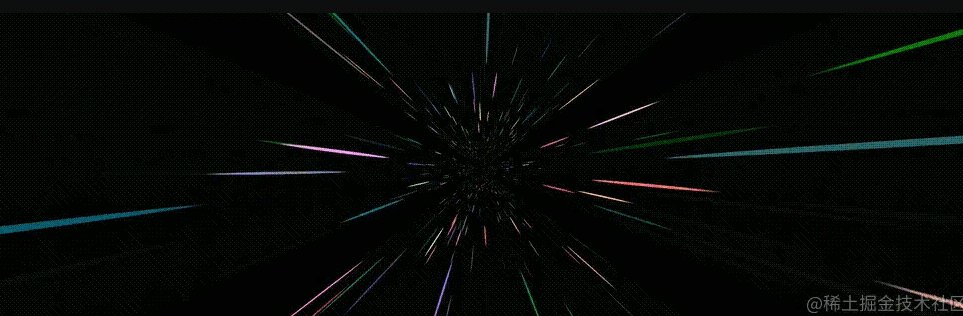
}这样,我们就实现了这样一个效果,在不借助额外资源的情况下,使用纯 CSS 实现上述效果:

CodePen Demo -- Pure CSS Galaxy Shuttle 2:
https://codepen.io/Chokcoco/pen/NWvYOqW
通过调整动画的时间,perspective 的值,每组元素的 translateZ() 变化距离,可以得到各种不一样的观感和效果,感兴趣的读者可以基于我上述给的 DEMO 自己尝试尝试。
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端教程)
Atas ialah kandungan terperinci Cipta kesan ulang-alik 3D menggunakan CSS tulen (kod dilampirkan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!