
Dalam CSS, pemilih tuding dan atribut warna boleh digunakan untuk mencapai kesan perubahan warna apabila tetikus melayang atribut warna digunakan untuk menetapkan warna apabila melayang Sintaks ":hover{color:hover color;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menggunakan css untuk menukar warna pada tuding tetikus:
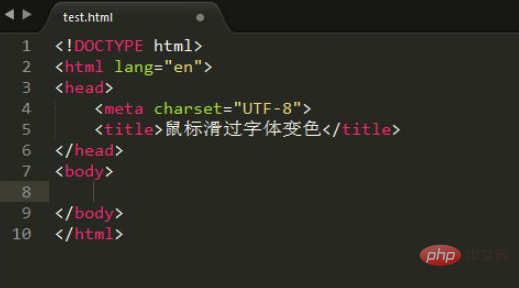
1 Buka alat pembangunan html dan buat fail html, seperti yang ditunjukkan dalam rajah:

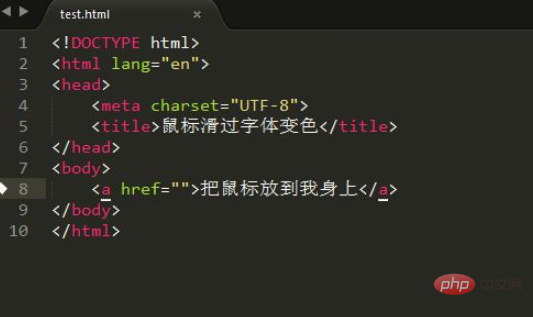
2. Cari teg
a> teg untuk menutup kandungan. Seperti yang ditunjukkan dalam gambar:
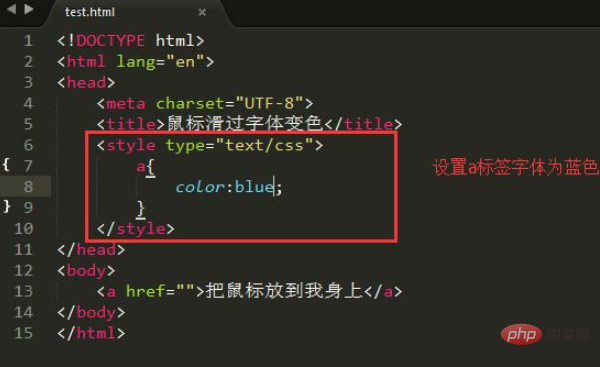
3 Ubah suai kandungan tag dan tetapkan warna kepada biru, seperti yang ditunjukkan dalam gambar:

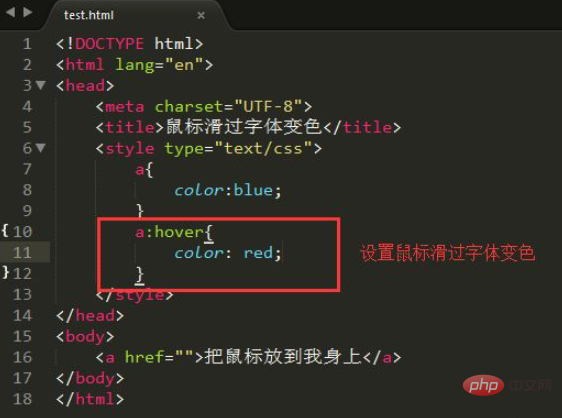
4. Tetapkan gaya apabila tetikus meluncur ke atas teg Seperti yang ditunjukkan dalam gambar:

5. Simpan fail html dan buka dengan pelayar Perkara pertama yang anda lihat ialah fon biru dan anda akan melihat warna biru Fon bertukar kepada fon merah.


6 Untuk semua kod yang dilaksanakan, salin kod terus ke fail html untuk melihat kesannya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标悬停字体变色</title>
<style type="text/css">
a{
color:blue;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="">把鼠标放到我身上</a>
</body>
</html>Video Pengaturcaraan! !
Atas ialah kandungan terperinci css bagaimana untuk membuat tetikus menukar warna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!