
Dalam CSS, anda boleh menggunakan atribut ketinggian baris untuk menetapkan jarak baris teks Fungsi atribut ini adalah untuk menetapkan jarak antara baris dan melaraskan jarak fon setiap baris teks Anda sahaja perlu menambah gaya "line- "height: spacing value;"; perlu diingatkan bahawa nilai jarak tidak boleh menjadi nilai negatif.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, jika anda ingin melaraskan dan menetapkan jarak fon (jarak baris) setiap baris teks, anda menggunakan atribut ketinggian baris.
Atribut ketinggian garisan menetapkan jarak antara garisan (ketinggian garisan). Nota: Nilai negatif tidak dibenarkan.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
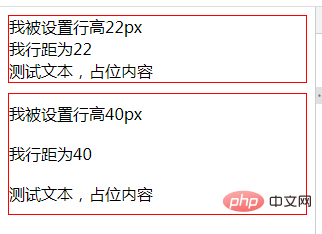
</html>Rendering:

Penerangan: Nilai yang atribut ketinggian garis boleh ditetapkan kepada
number Tetapkan nombor yang akan didarab dengan saiz fon semasa untuk menetapkan jarak baris.
length Tetapkan jarak talian tetap.
% Peratusan jarak baris berdasarkan saiz fon semasa.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak baris teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!