
Kaedah Vue.js untuk melaksanakan fungsi tetingkap timbul: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c .. .].

Persekitaran pengendalian artikel ini: sistem windows10, vue.js 2.9, komputer thinkpad t480
Idea pelaksanaan :
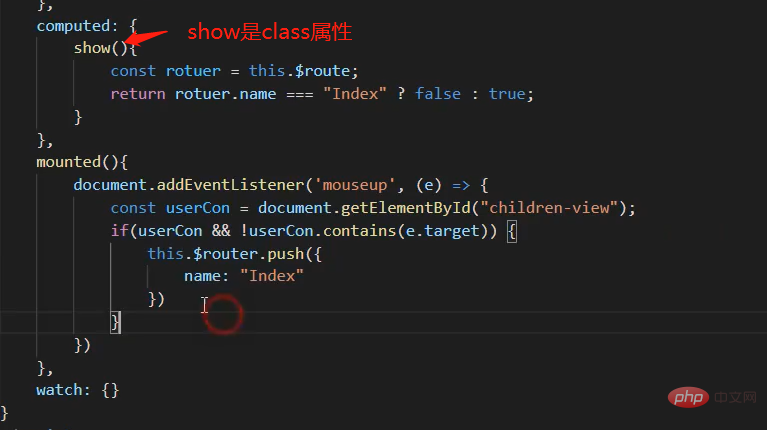
Selepas mengklik, klik pada lokasi lain untuk melompat ke laluan Selepas laluan melompat, gunakan atribut yang dikira untuk memantau $route untuk memaparkan dan menyembunyikan kaedah js
digunakan untuk melaksanakan kod:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
Pembelajaran yang disyorkan: latihan php
Atas ialah kandungan terperinci Cara vue.js melaksanakan fungsi tetingkap timbul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
Bagaimana untuk menyelesaikan masalah bahawa port phpstudy diduduki
 Tutorial tetapan kata laluan permulaan Windows 10
Tutorial tetapan kata laluan permulaan Windows 10
 Bagaimana untuk menyelesaikan 0xc000035
Bagaimana untuk menyelesaikan 0xc000035
 apakah rangka kerja vue
apakah rangka kerja vue
 Apakah yang perlu saya lakukan jika pelayar IE menggesa ralat skrip?
Apakah yang perlu saya lakukan jika pelayar IE menggesa ralat skrip?