
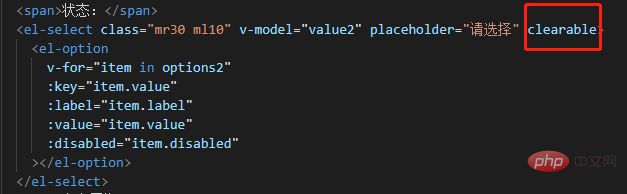
Cara membatalkan pemilihan data dalam kotak lungsur dalam vue.js: Tambahkan atribut yang boleh dikosongkan pada teg pilih, seperti [

Persekitaran pengendalian artikel ini: sistem windows10, vue.js 2.9, komputer thinkpad t480.
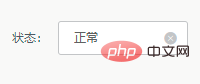
Mari kita lihat dahulu kesannya sebelum mengosongkan data pemilihan kotak lungsur:

Mari kita lihat kesan selepas mengosongkannya:

Sebenarnya sangat mudah untuk mengosongkan data pemilihan kotak lungsur Kami hanya perlu menambah atribut yang boleh dikosongkan pada teg pilihan.
Kod pelaksanaan khusus:

Pembelajaran yang disyorkan: latihan php
Atas ialah kandungan terperinci Cara membatalkan data pemilihan kotak lungsur dalam vue.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!