
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan riak air yang realistik (dengan kod) ", saya memperkenalkan anda cara menggunakan CSS untuk mencipta realistik kesan riak air. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS3 untuk mencipta pemuatan cinta Mari lihat cara melakukannya bersama-sama.

Halaman web selalunya mempunyai pemuatan cinta CSS3 seperti ini. Biar saya kongsikan dengan anda Digunakan untuk menerangkan proses asas susun atur teks imej css html.
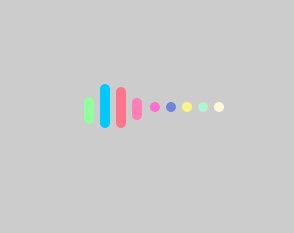
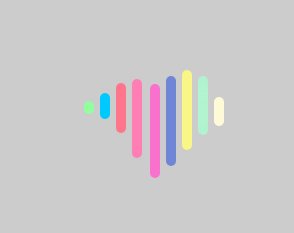
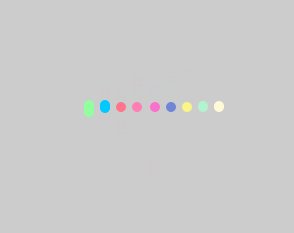
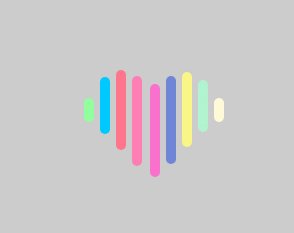
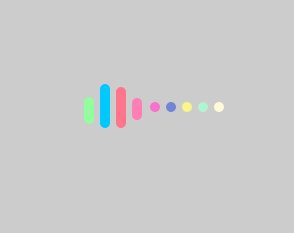
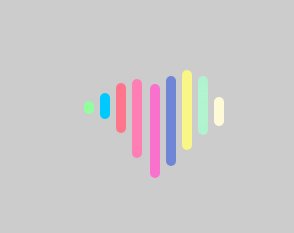
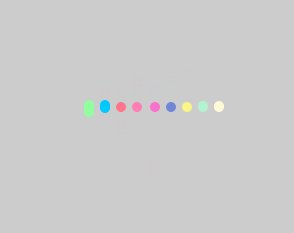
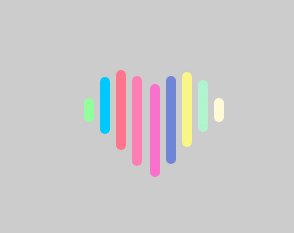
Kesannya kelihatan seperti ini

1. Mula-mula buat fail HTML baharu dan tentukan 9 tag div.
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>2 Mula menentukan gaya css untuk mengubah suai dan menambah atribut background-color untuk menetapkan warna latar belakang, lebar kepada 100%, ketinggian kepada 100% dan atribut margin untuk ditetapkan semua atribut margin.
body {
width: 100%;
height: 100%;
margin: 0;
background-color: #ccc;
}3. Gaya teks tajuk kontena, gunakan atribut align-items untuk menjajarkan ke tengah.
.container {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;4. Gaya teks tajuk pengepala, gunakan atribut position untuk menentukan kedudukan sesuatu elemen.
.header {
position: relative;
width: 138px;
/* display: flex; */5. gaya teks tajuk class*='header-', gunakan atribut position untuk meletakkan elemen dan sintaks "position: absolute;top: -5px;border-radius: 5px" menjana elemen kedudukan mutlak.
[class*='header-']{
position: absolute;
width: 10px;
height: 10px;
top: -5px;
border-radius: 5px;
}6. Gaya teks tajuk Header0-8, gunakan atribut animation (animasi) untuk mengikat setiap 8 elemen untuk membuat elemen berayun.
.header-0,
.header-8 {
animation: header-0 3.2s infinite;
}
.header-1,
.header-7 {
animation: header-1 3.2s infinite;
}
.header-2,
.header-6 {
animation: header-2 3.2s infinite;
}
.header-3,
.header-5 {
animation: header-3 3.2s infinite;
}
.header-4 {
animation: header-4 3.2s infinite;
}7 Gunakan 4 @keyframes peraturan untuk mencipta 4 animasi dan secara beransur-ansur menukar 0% kepada 100% untuk animasi pembukaan.
@keyframes header-0 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 30px;
top: -10px;
}
}
@keyframes header-1 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 60px;
top: -31px;
}
}
@keyframes header-2 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 80px;
top: -37px;
}
}
@keyframes header-3 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 90px;
top: -31px;
}
}
@keyframes header-4 {
0%,
10%,
90%,
100% {
height: 10px;
top: -5px;
}
45%,
55% {
height: 94px;
top: -23px;
}8. Tambahkan atribut animation-delay pada gaya teks tajuk header0-8 dan tunggu selama 1 saat sebelum memulakan animasi. Atribut background menetapkan warna dan mengikat 8 elemen.
.header-0 {
left: 0;
animation-delay: 0s;
background: #92fe9d;
}
.header-1 {
left: 16px;
animation-delay: 0.15s;
background: #00c9ff;
}
.header-2 {
left: 32px;
animation-delay: 0.3s;
background: #ff758c;
}
.header-3 {
left: 48px;
animation-delay: 0.45s;
background: #ff7eb3;
}
.header-4 {
left: 66px;
animation-delay: 0.6s;
background: #fa71cd;
}
.header-5 {
left: 82px;
animation-delay: 0.75s;
background: #6f86d6;
}
.header-6 {
left: 98px;
animation-delay: 0.9s;
background: #f9f586;
}
.header-7 {
left: 114px;
animation-delay: 1.05s;
background: #b1f4cf;
}
.header-8 {
left: 130px;
animation-delay: 1.2s;
background: #fef9d7;
}Kesan kod keluar

Kod lengkap di bawah
爱心加载
<div class="header-0"></div>
<div class="header-1"></div>
<div class="header-2"></div>
<div class="header-3"></div>
<div class="header-4"></div>
<div class="header-5"></div>
<div class="header-6"></div>
<div class="header-7"></div>
<div class="header-8"></div>
Pembelajaran yang disyorkan: Video CSS tutorial
Atas ialah kandungan terperinci Artikel asas: Cara menggunakan CSS3 untuk mencipta pemuatan cinta (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!