
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan kod Vue2 untuk menukar kepada Vue3 (gambar dan teks terperinci) ", saya memperkenalkan anda cara menggunakan kod Vue2 untuk menukar kepada Vue3. Artikel berikut akan memberitahu anda tentang css3 untuk merealisasikan putaran trajektori elips, kawan-kawan, simpan dalam koleksi anda~

css3 untuk merealisasikan putaran trajektori elips
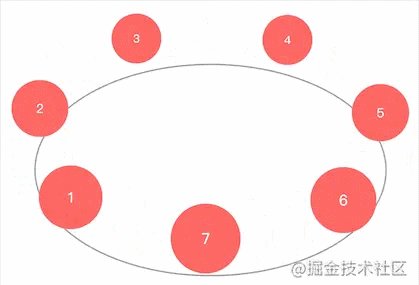
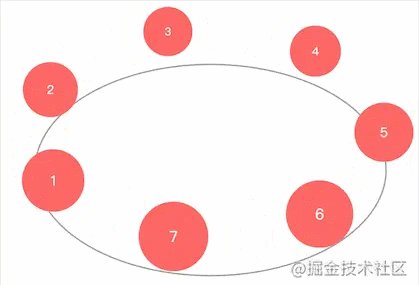
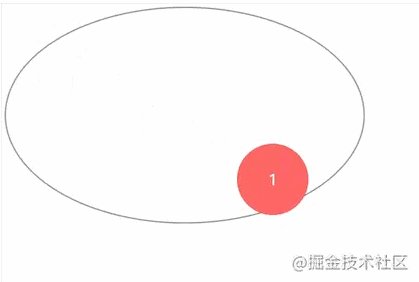
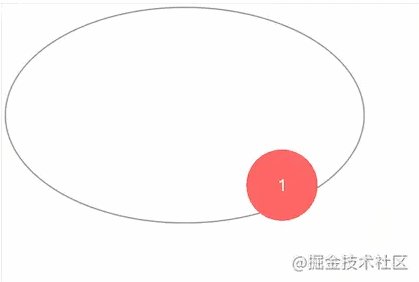
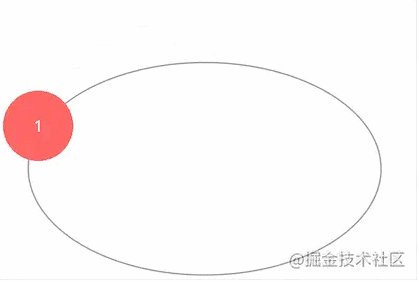
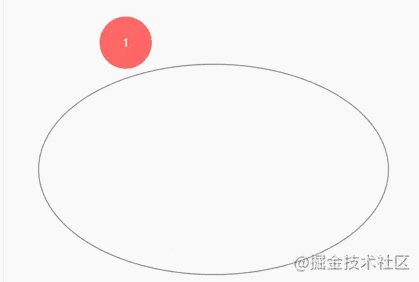
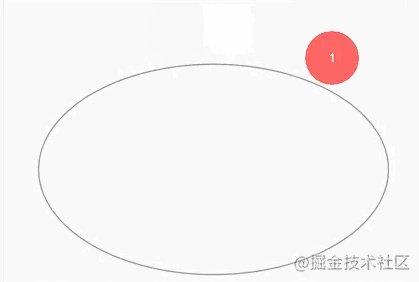
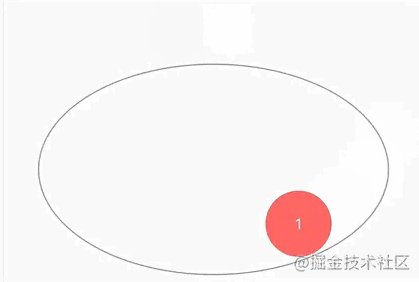
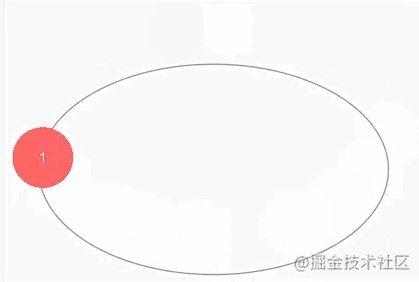
Baru-baru ini Kesan berikut perlu dicapai

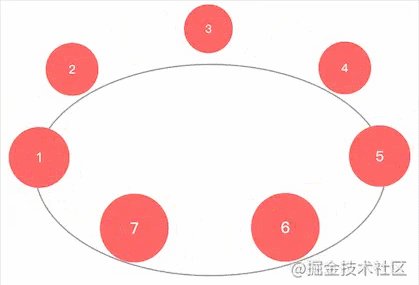
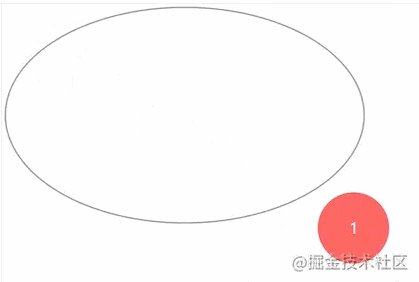
Pada mulanya, saya menggunakan css3D untuk memutar dan menulis, tetapi saya hanya boleh mencapai kesan berikut

Tidak ada cara Pusingkan semua bulatan ke hadapan Saya tidak tahu sama ada operasi saya salah atau putaran 3d tidak dapat dicapai Jika sesiapa tahu, sila berikan saya sedikit nasihat. . Paksi-X dan paksi-Y bergerak dalam segi empat tepat
Laluan ialah garis pepenjuru3d2d
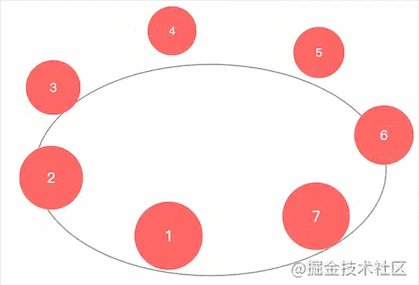
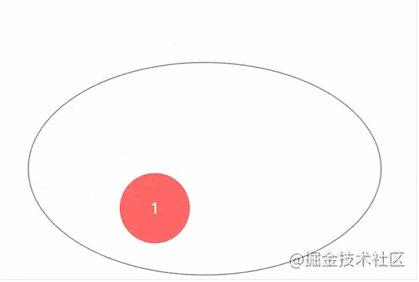
Tetapkan kelewatan animasi paksi Y kepada separuh tempoh animasi (tetapkan kelewatan kepada nombor negatif dan tiada kelewatan kosong pada permulaan animasi. Pelajar yang berminat boleh mencuba Kelewatan positif), anda boleh lihat bahawa trajektori gerakan telah bertukar menjadi bentuk berlian, yang terasa sedikit seperti
.ball {
animation:
animX 2s linear infinite alternate,
animY 2s linear infinite alternate
}
@keyframes animX{
0% {left: 0px;}
100% {left: 500px;}
}
@keyframes animY{
0% {top: 0px;}
100% {top: 300px;}
}
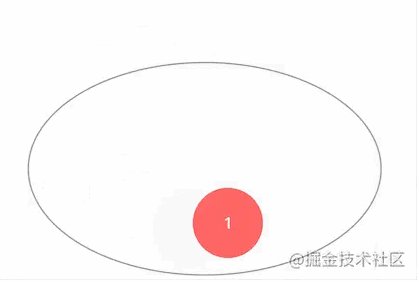
3. Tetapkan lengkung Bezier kubik
.ball {
animation:
animX 2s linear 0s infinite alternate,
animY 2s linear -1s infinite alternate
}
.ball {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate
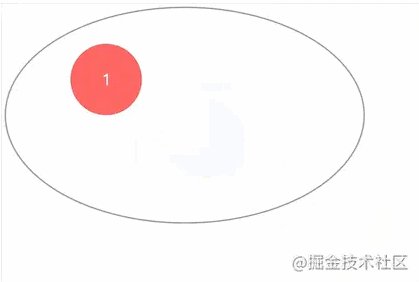
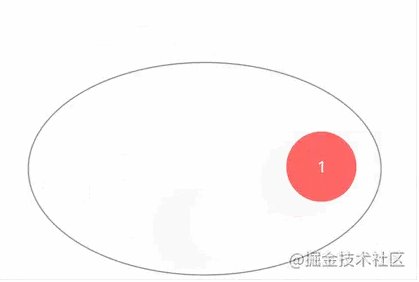
}Untuk kelihatan tiga dimensi, tambahkan atribut skala Paksi-X dan paksi-Y Jumlah masa

Anda sudah selesai!
Alamat kesan penuh: https://codepen.io/yaowei9363/pen/PyXvNe?editors=1100 .ball1 {
animation:
animX 2s cubic-bezier(0.36, 0, 0.64, 1) -1s infinite alternate,
animY 2s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate,
scale 4s cubic-bezier(0.36, 0, 0.64, 1) 0s infinite alternate;
}
@keyframes scale {
0% {
transform: scale(0.7)
}
50% {
transform: scale(1)
}
100% {
transform: scale(0.7)
}
} Pembelajaran yang disyorkan:
Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Artikel yang menerangkan cara melaksanakan putaran trajektori elips dengan css3 (ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!