
Dokumen XML tidak boleh menggunakan helaian gaya css Mungkin kaedah pautan yang betul ialah " XML bertujuan untuk menyimpan dan menghantar data, dan XML direka supaya ia boleh dibaca oleh manusia dan mesin.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
xml tidak memaparkan gaya css
Pengenalan:
Anda mesti memahami istilah XML dan mesti telah menangani setiap perkara ini semasa membangunkan web halaman atau tapak web jenis fail XML. Artikel ini memfokus sepenuhnya pada XML dan cara memaparkannya menggunakan CSS. Terdapat banyak langkah yang perlu diikuti untuk memaparkan XML menggunakan CSS, semuanya akan dibincangkan dengan lebih lanjut dalam artikel ini, tetapi sebelum meneruskan, mari kita memahami definisi dan tujuan XML untuk pemahaman yang lebih baik.
Definisi:
XML ialah singkatan kepada Extensible Markup Language .
XML direka untuk menyimpan dan menghantar data. XML direka bentuk supaya ia boleh dibaca oleh manusia dan mesin.
Sekarang, selepas membiasakan diri dengan definisi dan penggunaan XML, mari kita bergerak ke hadapan dan lihat langkah-langkah untuk memaparkan XML menggunakan CSS.
Di sini kita akan membincangkan bagaimana untuk memaparkan XML menggunakan CSS, tetapi sebelum itu, apa kata terlebih dahulu memahami definisi CSS supaya kita dapat memahaminya dengan lebih jelas.
CSS adalah singkatan kepada Cascading Style Sheets .
CSS boleh digunakan untuk menambah gaya dan memaparkan maklumat ke dalam fail XML dengan cara yang jelas dan tepat. Ia boleh memformat keseluruhan dokumen XML.
Langkah untuk mentakrifkan CSS untuk XML :
Untuk menentukan helaian gaya CSS untuk dokumen XML, ikut langkah ini,
Tentukan gaya untuk elemen tertentu, seperti saiz fon, warna fon, dsb.
Mentakrifkan setiap elemen sebagai elemen senarai dan menggunakan atribut paparan CSS untuk menyekat.
Kenal pasti tajuk dan jadikan ia tebal.
Pautkan XML dengan CSS :
Untuk memaparkan dokumen XML menggunakan CSS, perkara yang paling penting ialah memautkan dokumen XML dengan CSS.
Sintaks berikut boleh digunakan untuk memautkan dokumen XML ke CSS.
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
NOTA:
Pastikan anda menggunakan sintaks di atas di bahagian atas fail XML, jika tidak, XML tidak akan dipaparkan dan anda mungkin menghadapi beberapa kesilapan.
Contoh:
Untuk memahami konsep dengan jelas, contoh memainkan peranan yang sangat penting, jadi contoh dirancang dengan teliti untuk anda yang akan membantu menjadikan Perkara menjadi lebih jelas . Dalam contoh ini, fail XML dicipta yang mengandungi maklumat tentang lima topik dan CSS digunakan untuk memaparkan fail XML.
Fail XML:
Buat "Class.xml"sebagai fail XML
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
fail CSS :
Buat "Semester.css" sebagai fail CSS,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
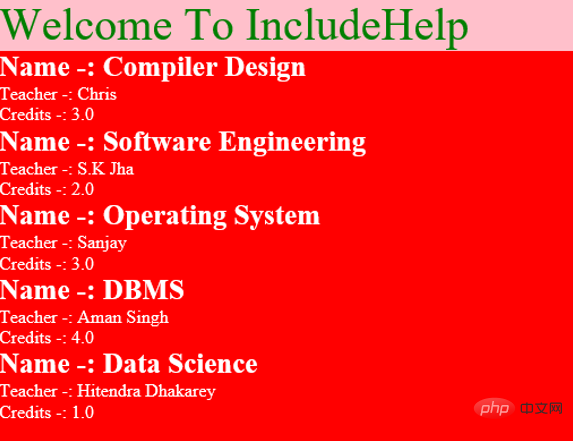
}Output:

Dalam contoh di atas, anda boleh melihat bahawa fail XML dicipta mengandungi pelbagai maklumat tentang topik dan guru yang sepadan, dan kemudian CSS digunakan untuk memaparkan fail XML.
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika dokumen XML saya tidak boleh menggunakan helaian gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!