
Cara melaksanakan kotak carian dalam css: mula-mula atur struktur halaman, kemudian gunakan ruang letak untuk menganotasi kotak teks, kemudian tetapkan semula jidar luar lalai dan jidar dalam halaman; tetapkan kotak carian Hanya gaya sempadan luar.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi HTML5&&CSS3, komputer Dell G3.
Bagaimana untuk menulis kotak carian css?
Gunakan p css untuk mencapai kesan kotak carian seperti yang ditunjukkan dalam rajah:

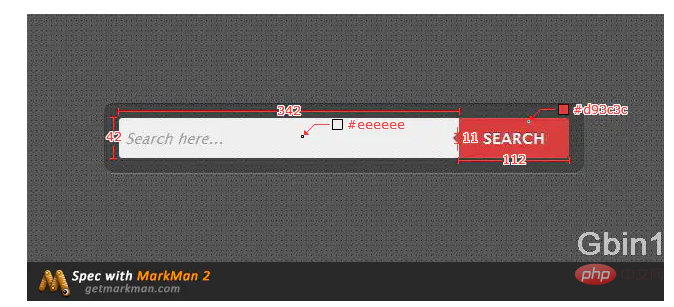
1 Gunakan penanda untuk menganalisis lebar, tinggi, warna, dsb. imej asal, seperti yang ditunjukkan di bawah:

2.
Kotak carian Komponen utama: kotak teks input, butang butang dan simbol penunjuk segi tiga di sebelah kiri butang; struktur:
<input>
<button>SEARCH</button>
<button>SEARCH <span></span> </button>
*{
margin:auto;
padding:0;
} .form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}background:rgba(0,0,0,.2); border:none; border-radius:5px;
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}border-radius:5px 0 0 5px;
style-style:italic
| 属性值 | 描述 |
|---|---|
| normal | 默认值。浏览器显示一个标准的字体样式。 |
| italic | 浏览器会显示一个斜体的字体样式。 |
| oblique | 浏览器会显示一个倾斜的字体样式。 |
| inherit | 规定应该从父元素继承字体样式。 |
button{
width:112px;
height: 42px;
background-color:#d93c3c;
color:#fff;
border:none;
border-radius:0 5px 5px 0;
position: relative;
}position: relative;
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}position: absolute; right:100%;
<span></span>
.triangle {
display: inline-block;
border-width: 100px;
border-style: solid;
border-color: #000 #f00 #0f0 #00f;
}Atas ialah kandungan terperinci Bagaimana untuk menulis kotak carian css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!