
css定义边框样式的方法:可以利用border-style属性来设置边框样式,如【p.dotted {border-style:dotted;}】,表示将边框设置为点状边框。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中,如果我们要设置边框的样式,那么我们可以借助于border-style属性。border-style属性用于设置一个元素的四个边框的样式。此属性可以有一到四个值。
常用属性值如下:
dotted 定义点状边框。在大多数浏览器中呈现为实线。
dashed 定义虚线。在大多数浏览器中呈现为实线。
solid 定义实线。
double 定义双线。双线的宽度等于 border-width 的值。
具体示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(学习视频分享:css视频教程)
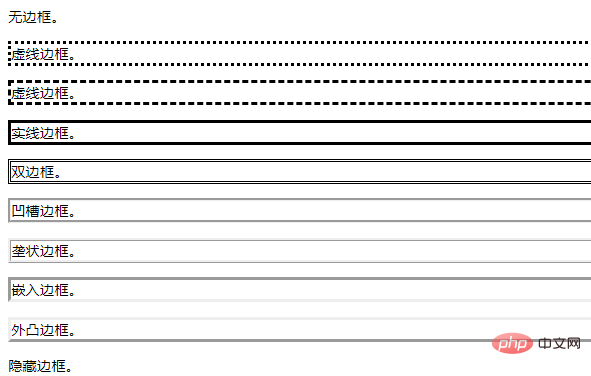
运行结果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css边框样式如何定义. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!