

【推荐教程:CSS视频教程】
前端网页加载进度条的实现有三种方式,看自己需求:
一、顶部进度条
在html代码中间插入jq代码 执行动画。页面加载到哪部分,进度条就会相应的向前走多少
当全部加载完成后将loading进度条模块隐藏
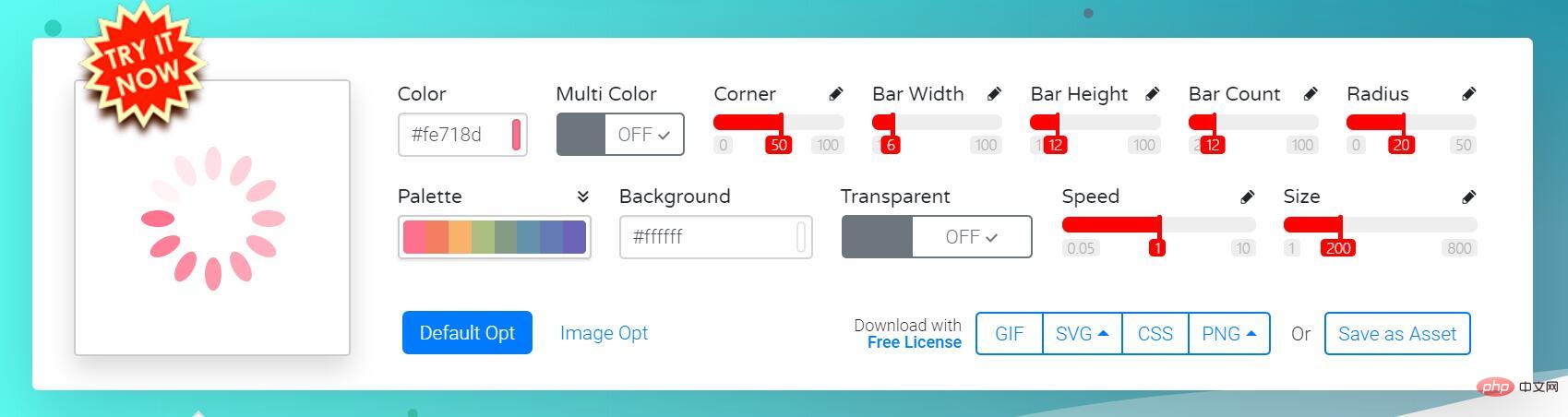
二、直接在页面插入关于加载的动态图,页面加载完再隐藏掉
关于图片可以在这个网站找:https://loading.io/ 可以根据自己的需求调样式

当然,如果想自己写也可以,下面是博主自己用css3写的一个小动画


代码如下
三、实时获取数据的进度条(百分比)

代码如下
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈jQuery+CSS实现前端网页加载进度条的三种方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




