

【推荐教程:CSS视频教程】
CSS 翻转图片主要用到的技术除了3D翻转和定位 ,还用到了一个属性backface-visibility:visable|hidden;该属性主要是用来设定元素背面是否可见。
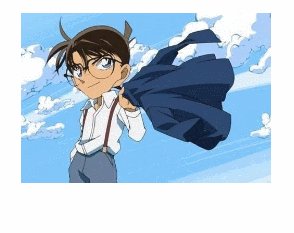
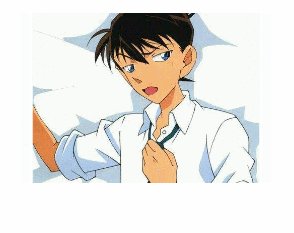
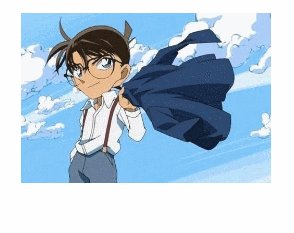
效果图如下:

具体的步骤如下:
1、写出页面主体,
2、通过定位使两张图片叠加在一起
div img { width: 250px; height: 170px; position: absolute; top: 0; left: 0; transition: all 1s; }
3、设置第一张图片背面不可见
div img:first-child { z-index: 1; backface-visibility: hidden; }
4、添加旋转180度
div:hover img { transform: rotateY(180deg); }
完整代码:
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 纯CSS实现图片左右翻转效果(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!