
在html中,button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等;使用语法为“”,button标签的属性和js代码结合可以实现交换效果。

本文操作环境:windows10系统、html5、thinkpad t480电脑。
在
用法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> </body> </html>
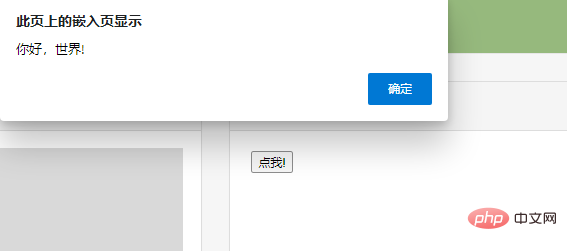
运行:

提示:
如果在 HTML 表单中使用
提供了更为强大的功能和更丰富的内容。 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
推荐学习:html教程
Atas ialah kandungan terperinci html中button标签的用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!