
css实现首字母下沉效果的方法:可以通过使用first-letter伪类选择器来实现,如【.contain p:first-letter{}】。first-letter伪类选择器用来指定元素第一个字母的样式。

可以通过使用css的first-letter伪类选择器来实现首字母下沉效果。
(学习视频分享:css视频教程)
相关介绍:
:first-letter选择器用来指定元素第一个字母的样式。
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
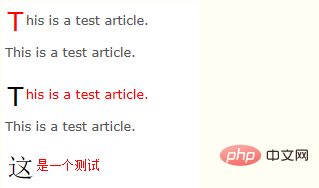
</html>实现效果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么实现首字母下沉效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!