
css实现不显示元素的方法:可以利用display和visibility属性实现,如【display:none;visibility:hidden;】。display属性规定元素应该生成的框的类型,visibility属性规定元素是否可见。

css中的display和visibility属性都可以用来隐藏和显示html元素。
(学习视频分享:css视频教程)
display属性:
display 属性规定元素应该生成的框的类型。
属性值:
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
visibility属性:
visibility 属性规定元素是否可见。
visible 默认值。元素是可见的。
hidden 元素是不可见的。
collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
inherit 规定应该从父元素继承 visibility 属性的值。
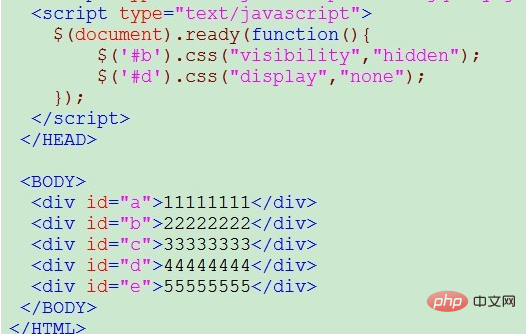
代码示例:

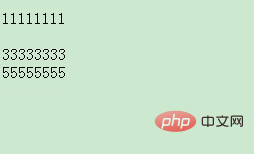
实现效果:

将第二行隐藏后依然占据着原来的位置,将第四行隐藏后,不占据原来的位置。
相关推荐:CSS教程
Atas ialah kandungan terperinci css如何实现不显示元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!