
css3倒影效果的实现方法:可以利用box-reflect属性来实现倒影效果,如【-webkit-box-reflect:below 10px】。box-reflect属性用来设置或检索对象倒影,该属性包含方向、偏移量、遮罩图像三个值。

box-reflect属性设置或检索对象倒影。
(学习视频推荐:css视频教程)
box-reflect属性包括3个值。
1、direction 定义方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在对象的上边
below:
指定倒影在对象的下边
left:
指定倒影在对象的左边
right:
指定倒影在对象的右边
2、offset定义反射偏移的距离,取值包括数值或百分比,其中百分比根据对象的尺寸进行确定。默认为0。用长度值来定义倒影与对象之间的间隔。可以为负值。用百分比来定义倒影与对象之间的间隔。可以为负值。
3、mask-box-image定义遮罩图像,该图像将覆盖投影区域。如果省略该参数值,则默认为无遮罩图像。
取值:
none:无遮罩图像:
使用绝对或相对地址指定遮罩图像。
使用线性渐变创建遮罩图像。
使用径向(放射性)渐变创建遮罩图像。
使用重复的线性渐变创建背遮罩像。
使用重复的径向(放射性)渐变创建遮罩图像。
举例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
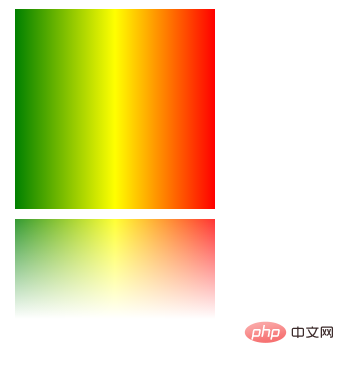
</html>效果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css3倒影效果怎么实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!