

下面主要为大家介绍一下三种常见的定位。
1、position:relative(相对定位)
相对定位就是相对于原来自己的位置做出对应的变化,。
需要注意的是:元素移动后会占有原来的位置(这是relative定位最为重要的一点)
(视频教程推荐:css视频教程)
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
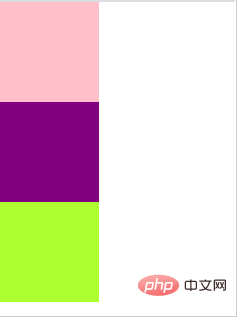
运行结果如下:

当给子盒子如下定位属性时:
1 2 3 4 5 6 7 8 9 10 |
|
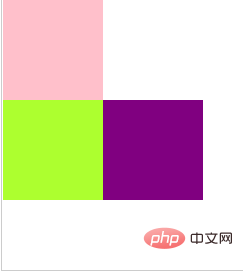
如图:

页面变成了这样,这也验证了最重要的一点:元素移动后会占有原来的位置,否则绿色的盒子就会顶上去。
2、ponsition:absolute(绝对定位)
绝对定位是以自己父级元素做出的位置改变,如果父级元素有position属性,以父级元素为基准做出相应的移动;如果父级元素没有position属性(或者没有父级元素),以浏览器为基准做出相应的移动。
需要注意的是:元素移动后不会占有原来的位置。
代码:
1 2 3 4 5 6 7 8 9 10 |
|
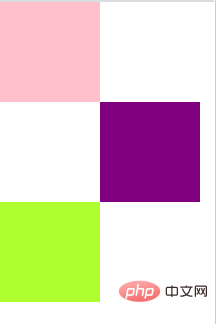
如图:

显然绿色盒子顶了上去,这个结果就验证了绝对定位:元素移动后不会占有原来的位置。
3、fixed(固定定位)
固定定位的位置是相对于整个页面的位置,与是否有父级元素无关,同样,固定定位也不会保留位置。
推荐教程:css快速入门
Atas ialah kandungan terperinci 关于css中定位的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!